طراحی سایت | بهینه سازی سایت | طراحی وب سایت
طراحی سایت,طراحی وب سایت,بهینه سازی سایت ,طراحی وبسایت,طراحی وبطراحی سایت | بهینه سازی سایت | طراحی وب سایت
طراحی سایت,طراحی وب سایت,بهینه سازی سایت ,طراحی وبسایت,طراحی وبآموزش طراحی وب سایت از پایه – قسمت هفتم
عنصر blockquote:
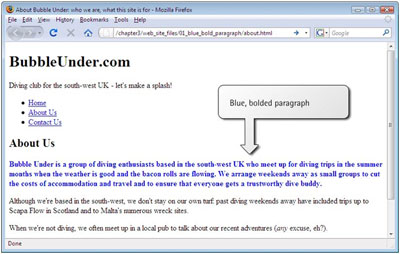
این تگ ، یک تگ container (که در جلسات قبل توضیح داده شده) است و طبق گفته کتاب این تگ برای نمایش یک گفته شخصی استفاده می شود.
ولی در کتاب های دیگر به تگ های Quotes اشارات متنوعی شده است. Quotes به معنی نشان یا نقل قول است و کلا” این تگها برای جلب توجه بیشتر استفاده می شود در واقع یک شهادت ویا سفارش و یا کامنت است.
تگ های Quotesبه 3 بخش زیر تقسیم می شود :
1. <BLOCKQOUTE>< /BLOCKQOUTE>
2. <Q>< /Q>
3. <CITE>< /CITE>
q :
این تگ ، یک تگ container و inline است و برای نقل و قول برای یک یا دو کلمه استفاده می شود.
یادآوری : تگ های block کل سطر را می پوشاند و تگ های inline تنها دور عنصر را می گیرند .
<P>
I’M SAID <Q>FONT</Q>BUT MY FRIEND SAID <Q> FONT FACE </Q>
</P>
CITE :
این تگ ، یک تگ CONTAINER و INLINE است و برای نام نویسنده و یا نویسنده کامنت استفاده می شود
<P>
BUT THEN <CITE> ALI</CITE>SAID <Q> NO THINK THESE FONT WORK BETFER </Q>
<P>
blockquote :
این تگ ، یک تگ container و block است و برای اشاره به مقاله قبلی یا اشاره به یک مرجع خاص معمولا برای یک جمله استفاده می شود.
تگ های strong و em :
این تگ ها ، تگ های container و inline هستند و برای برجسته سازی و اهمیت کلمات استفاده می شوند. و اما در ظاهر ، تگ strong کلمه را bold و تگem کلمه را italic می کند.
این نکته را اضافه کنم که این تگ ها برای موتورهای جستجو از اهمیت خاصی برخوردار است .
<P>
THIS IS A <STRONG>BOLD TEXT</STRONG> THIS IS A <EM>ITALIC TEXT</EM>
</P>
خط فاصله بین متون p :
فرض کنید می خواهیم در یک پاراگراف به خط جدیدی برویم . برای این کار از تگ <br /> استفاده می کنیم.
این تگ ، یک تگ empty است و در ساختار xhtml به صورت <br /> نوشته می شود .
نکته مهم : از br اضافی پرهیز کنید
<P>
THIS IS A TEST
<BR />
THIS LINE SHOW AFTER BREAK
</P>
تعریف تگ های خاص:
این قسمت از آموزش در کتاب نیست ولی با توجه به تجربه شخصی بنده در طراحی وب سایت های مختلف( چند نمونه کار های طراحی سایت یک طراح وب سایت را چک کنید) ، ترجیح می دهم این تگ ها در این قسمت بیان شود . این قسمت نیز شامل تگ هایی است که کمتر استفاده می شود ولی میتوانند کاربردی باشند :
<abbr>
برای توصیف یک عبارت اختصار به کار می رود
<P>
THE<ABBR TITILE=”SEARCH ENGINE OPTIMIZATION”>SEO</ABBR> IS GOOD FOR YOUR SITE
<P>
<acronym>
برای توصیف نامها ی محاوره ای اختصار
<P>
CAN I GET THIS <ACRONYM TITLE=”AS SOON AS POSSIBLE”>ASAP </ACRONYM>
<P>
<address>
برای نوشتن اطلاعات تماس
<ADDRESS>
BEHZAD ALIBEIGI
<BR/>
<A HREF =MAILTO:.. >EMAIL</A><BR/>
PHONE :…
</ADDRESS>
<dfn>
برای معنای کلمات استفاده می شود و یا توصیف یک کلمه و یا مثلا جایی که می خواهیم اطلاعات بیشتری در اختیار کاربر قرار دهیم .
<P>
THE <DFN TITLE=”MICROSAFT WEB BROWSER”>INTERNET EXPLORER </DFN> IS THE MOST POPULAR BROWSER USED UNDERMATER.
<P>
همانطوری که از مثال های بالا مشخص است این 4 تگ container و inline هستند.
برای دیدن یک مثال دیگر بهتر است به وب سایت وبسکالا برویم و سورس آن را ببینیم :

در این مثال می توانید نحوه ی استفاده از این تگ ها را در عمل ببینید.
تگ های ناشناخته تری هم وجود دارند مانند kdb , samp , var که بهتراست در اینترنت کمی راجع به آنها تحقیق کنید و اگر سوالی در این مورد داشتید با من مطرح کنید .
فصل سوم
Adding some style
همان طوری که قبلا اشاره کردیم لایه دوم وب ، لایه ظاهر آن است که با CSS اعمال می شود.
در گذشته برای اضافه کردن ظاهر به سایت از ترکیب دستورات CSS وHtml استفاده می شد ولی امروزه برای این کار می بایست فقط از css استفاده کرد تا وب سایتی استاندارد داشته باشیم.
CSS یا همان (Cascading style sheets) زبانی است که برای تغییر ظاهر عناصر صفحات استفاده می شود. که می تواند شامل رنگ ، سایز ویا موقعیت عناصر باشد .
برای اعمال css 3 روش وجود دارد:
• INLINE
• EMBEDDED
• EXTERNAL
: inline
در این روش از خصوصیت style داخل تگ های html استفاده می کنیم بدین صورت :
<P STYLE=”COLOR:RED;FONT-WEIGHT: BOLD;”>
THIS IS A TEST
</P>
خصوصیت style می تواند شامل چندین اعلان باشد . اعلان ها با ; از اعلان کناری جدا می شود. به مثال بالا دقت کنید : اعلان رنگ و نوع فونت با ; از هم جدا شده اند
هر اعلان شامل یک property و یک value است .

عنصر span :
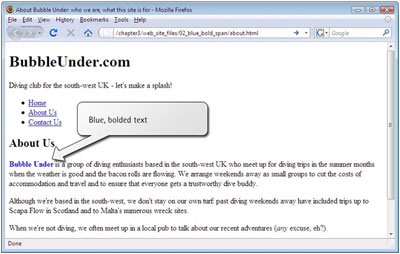
یک تگ inline است و تگ جادویی دوم بعد از div برای من به حساب می آید span موارد استفاده زیادی دارد که یک نمونه از آن که مربوط به همین بحث inline style است در مثال زیر آورده شده است:

همان طوری که در مثال مشاهده می نمایید برای استایل متفاوت یک و یا چند کلمه و پاراگراف از این تگ استفاده می کنیم.
مورد استفاده دیگر span مربوط به طراحی های پیچیده با تعداد تگ div زیاد است که در دوره های بعدی توضیح خواهیم داد.
روش های embedded , external در جلسه بعدی تشریح می شوند و خواهیم گفت که کدام روش مناسب تر است .
آموزش طراحی وب سایت از پایه – قسمت ششم
آیا ساختن یک صفحه کافی است؟در قسمت های گذشته ساخت یک صفحه از وب سایت را آموختیم و حالا می خواهیم چند صفحه را در کنار هم داشته باشیم و بین آن ها با لینک دهی حرکت کنیم . در واقع این یک workshop برای جمع آوری اندوخته های شماست .
در ابتدا صفحه ای با نام index.html می سازیم:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN”
“HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”>
<HEAD>
<TITLE>BUBBLE UNDER – THE DIVING CLUB FOR THE SOUTH-WEST
UK</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE”
CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
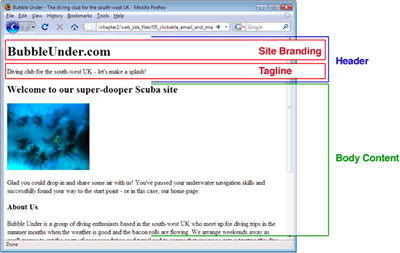
<DIV ID=”HEADER”>
<DIV ID=”SITEBRANDING”>
<H1>BUBBLEUNDER.COM</H1>
</DIV>
<DIV ID=”TAGLINE”>
<P>DIVING CLUB FOR THE SOUTH-WEST UK – LET’S MAKE A
SPLASH!</P>
</DIV>
</DIV> <!– END OF HEADER DIV –>
<DIV ID=”BODYCONTENT”>
<H2>WELCOME TO OUR SUPER-DOOPER SCUBA SITE</H2>
<P><IMG SRC=”DIVERS-CIRCLE.JPG”
ALT=”A CIRCLE OF DIVERS PRACTICE THEIR SKILLS”
WIDTH=”200″ HEIGHT=”162″/></P>
<P>GLAD YOU COULD DROP IN AND SHARE SOME AIR WITH US! YOU’VE
PASSED YOUR UNDERWATER NAVIGATION SKILLS AND
SUCCESSFULLY FOUND YOUR WAY TO THE START POINT – OR IN
THIS CASE, OUR HOME PAGE.</P>
</DIV> <!– END OF BODYCONTENT DIV –>
</BODY>
</HTML>
نحوه ساخت و تگهای استفاده شده در مثال فوق قبلا توضیح داده شده است . (سورس تگ img را با تصویری در کامپیتر خود پر کنید)
حالا در فلدری که صفحه شما وجود دارد از فایل index.html می بایست 2 بار کپی بگیرید . بدین ترتیب:
بعد از انتخاب فایل
EDIT > COPY
و سپس 2 بار
EDIT > PASTE
را می زنید حالا 3 فایل مشابه دارید که می بایست 2 تای کپی شده را تغییر نام دهیم برای همین روی آنها کلیک راست ماوس را فشار می دهیم و گزینه یrename را می زنیم تا بتوانیم نام دلخواه را به آن ها بدهیم. یکی را contact.html و دیگری را about.html نام گذاری می کنیم .
محتوای 3 صفحه فوق یکسان است و می بایست محتوای صفحات را ویرایش کنید تا با هم یکی نباشد برای این کار صفحات دوم وسوم را با ابزار هایی که توضیح داده شده است مثل NotePad باز کنید و تایتل و محتوای هر صفحه را نسبت به نام آن تغییر دهید . به طور مثال عبارت contact us را برای تگ تایتل در صفحه contact.html انتخب نمایید.
بعد از تغییرات در 2 صفحه موجود آن ها را save کنید . ( روش save کردن در جلسات گذشته توضیح داده شده است)
لینک کردن صفحات به هم:
صفحه اول یا همان index را باز کنید و سعی کنید از آن به صفحه contact بروید!
بله این امکان در حال حاضر وجود ندارد و برای حرکت بین صفحات مختلف شما می بایست از link و یا anchor استفاده نمایید.
<A HREF=”FILENAME.HTML”>LINK TEXT HERE</A>
href : یک attribute است و بیان کننده آدرسی است که قرار است به آنجا لینک شود
filename.html: نام صفحه ایست که قرار است به آنجا لینک شود
Link text here: چیزی که در صفحه html دیده می شود و نام لینک مورد نظر است
این نکته را هرگز فراموش نکنید که از کلمات با معنی برای لینک دهی استفاده نمایید و از کلماتی مانند “اینجا را کلیک نمایید” پرهیز کنید.
حالا باید برای لینک دهی بین صفحات یک منو و یا navigation سایت را بسازیم . دقت نمایید نحوه ساخت navigation سایت بسیار مهم است و ساختاری که در ادامه توضیح داده می شود ساختاری مناسب و استاندارد برای منوی سایت می باشد و بهتر است الان نگران ظاهر آن نباشید در ادامه مقالات ظاهر آن را زیبا می کنیم!
ساخت یک منویnavigation
<DIV ID=”NAVIGATION”>
<UL>
<LI><A HREF=”INDEX.HTML”>HOME</A></LI>
<LI><A HREF=”ABOUT.HTML”>ABOUT US</A></LI>
<LI><A HREF=”CONTACT.HTML”>CONTACT US</A></LI>
</UL>
</DIV> <!– END OF NAVIGATION DIV –>
حالا کد زیر را در بالای همه صفحات بعد از تگ div با آی دی header اضافه نمایید . به طور مثال برای صفحه index
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN”
“HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”>
<HEAD>
<TITLE>BUBBLE UNDER – THE DIVING CLUB FOR THE SOUTH-WEST
UK</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE” CONTENT=”TEXT/HTML;
CHARSET=UTF-8″/>
</HEAD>
<BODY>
<DIV ID=”HEADER”>
<DIV ID=”SITEBRANDING”>
<H1>BUBBLEUNDER.COM</H1>
</DIV>
<DIV ID=”TAGLINE”>
<P>DIVING CLUB FOR THE SOUTH-WEST UK – LET’S MAKE A
SPLASH!</P>
</DIV>
</DIV> <!– END OF HEADER DIV –>
<DIV ID=”NAVIGATION”>
<UL>
<LI><A HREF=”INDEX.HTML”>HOME</A></LI>
<LI><A HREF=”ABOUT.HTML”>ABOUT US</A></LI>
<LI><A HREF=”CONTACT.HTML”>CONTACT US</A></LI>
</UL>
</DIV> <!– END OF NAVIGATION DIV –>
<DIV ID=”BODYCONTENT”>
<H2>WELCOME TO OUR SUPER-DOOPER SCUBA SITE</H2>
<P><IMG SRC=”DIVERS-CIRCLE.JPG” WIDTH=”200″ HEIGHT=”162″
ALT=”A CIRCLE OF DIVERS PRACTICE THEIR SKILLS”/></P>
<P>GLAD YOU COULD DROP IN AND SHARE SOME AIR WITH US!
YOU’VE PASSED YOUR UNDERWATER NAVIGATION SKILLS AND
SUCCESSFULLY FOUND YOUR WAY TO THE START POINT – OR IN
THIS CASE, OUR HOME PAGE.</P>
</DIV> <!– END OF BODYCONTENT DIV –>
</BODY>
</HTML>
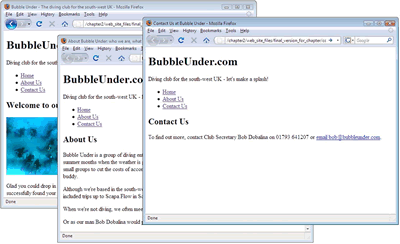
حالا به راحتی می توانید بین 3 صفحه حرکت نمایید.
نکته نویسنده: بهترین مکان برای قرارگیری منوی سایت هم از لحاظ ظاهر و هم در ساختار html بالاترین نقطه صفحه است. مطمئن باشید این به نفع شماست!
و در آخر 3 صفحه خواهید داشت که به راحتی قابلیت حرکت بین یکدیگر را دارند.

در جلسه بعد در باره تگ های blockquote strong , em , توضیحات بیشتری ارائه خواهم داد و سپس نوبت اضافه کردن استایل(ظاهر) به صفحه است .
برای تمرین این جلسه شما چندین منو را در سایت های مختلف مرور کنید به طور مثال برای امروز به طراحی سایت وب اسکالا رجوع نمایید و طرز لینک دهی در این سایت را ببینید. سپس توضیح دهید که چرا صفحاتی که لینک شده است پسوند ندارند؟
آموزش طراحی وب سایت از پایه – قسمت پنجم
با سلام خدمت خوانندگان وب سایت عصر نوشتن با قسمت پنجم آموزش طراحی وب سایت از پایه در خدمت شما هستیم . در این قسمت، برای تهیه یک سایت ساختاری را تعریف می کنیم که یک ساختار کلیدی در تهیه وب سایت های مدرن می باشد و با شناخت این ساختار می توانید در تهیه تمامی وب سایت ها توانا باشید.
اضافه کردن یک ساختار به نام div:تا این لحظه ساختار پایه ای وب سایت و تگ های html و body و p برای پاراگراف وh برای هدر ها را شناختیم و با آن ها کار کردیم و در این قسمت یک ساختار طلائی به نام div را معرفی می نماییم.
div یک تگ بلاک است و به همراه تگ span بیشترین استفاده در صفحات استاندارد وب سایت را دارد .
این تگ معمولا برای قرار دادن گروهی از عناصر داخل آن مورد استفاده قرار می گیرد و داخل آن می توان از عناصر دیگر مانند h1 , img , a , p و غیره استفاده کرد.
این تگ هیچ استایلی از جمله margin و padding ندارد و برای شکل دادن به ظاهر آن از دستورات css استفاده می کنیم.
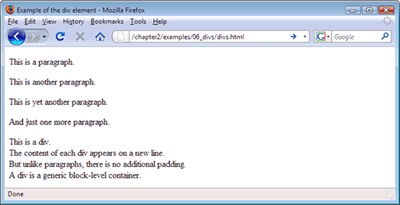
به مثال زیر دقت نمایید :
<P>THIS IS A PARAGRAPH.</P>
<P>THIS IS ANOTHER PARAGRAPH.</P>
<P>THIS IS YET ANOTHER PARAGRAPH.</P>
<P>AND JUST ONE MORE PARAGRAPH.</P>
<DIV>THIS IS A DIV.</DIV>
<DIV>THE CONTENT OF EACH DIV APPEARS ON A NEW LINE.</DIV>
<DIV>BUT UNLIKE PARAGRAPHS, THERE IS NO ADDITIONAL PADDING.</DIV>
<DIV>A DIV IS A GENERIC BLOCK-LEVEL CONTAINER.</DIV>
و خروجی:

در واقع این تگ برای مدیریت گروهی از عناصر استفاده می شود و یا به عبارتی با div می توانید صفحه را به قسمت های مختلفی تقسیم نمایید .
نکته نویسنده مقاله: بر خلاف تمامی آموزش های دیگر در این جا ابتدا تگ div تدریس می شود و سپس سراغ تگ table یا همان جدول می رویم .
به شکل زیر دقت کنید :

در این مثال ما صفحه را به قسمت های متفاوتی تقسیم کردیم بالا برای بنر و سمت راست برای منو های سایت و سمت چپ برای قسمت اصلی سایت.
دقت کنید که شما داخل تگ div می توانید تمامی عناصر مانند p , h1 , ul , a , img را قرار دهید ولی به طور مثال نمی توانید تگ div را داخل p قرار دهید .
با بررسی مثال زیر و نکات آن می توانید تجربه خوبی کسب کنید :
در این مثال ما صفحه را به 2 قسمت header و content body تقسیم کرده ایم . در قسمت header از 2 تگ h1 و p استفاده کرده ایم و در قسمت body content از تگ های بسیار زیادی استفاده کرده ایم .
در زیر کد هدر نمایش داده شده است :
<DIV ID=”HEADER”>
<H1>BUBBLEUNDER.COM</H1>
<P>DIVING CLUB FOR THE SOUTH-WEST UK – LET’S MAKE A SPLASH!</P>
</DIV>

در این مثال علاوه بر توضیح تقسیم بندی سایت با تگ div ، استفاده از attribute بسیار مهم id هم توضیح داده می شود .
Id و قوانین آن:
• معمولا از id برای تفکیک گروه های بزرگ مانند 2 مثال قبل استفاده می شود
• یک نام id فقط یک بار در صفحه قابل استفاده است
• Id یک attribute است و header یک value برای آن طبق این قانون : attribute=”value”
• نام attribute باید با حروف کوچک باشد مانند id , class و غیره و value آن داخل “”
تگ های تو در تو (nesting tag) :
در مطالب گذشته گفتیم که در تگ div می تواند تگ های دیگری همچون p , ul و غیره قرار گیرد در حالی که خود تگ div میتواند در داخل تگ div دیگری قرار گیرد که به این نوع تگ های تو در تو گفته می شود .
در بسیاری موارد در طراحی های حرفه ای مجبوریم که از تگ های تو در تو استفاده کنیم و این روش نظم خاصی به کار طراحی شما می بخشد .
کد زیر می تواند شما را بیشتر با تگ های تو در تو آشنا کند :
<DIV ID=”OUTER”>
<DIV ID=”NESTED1″>
<P>A PARAGRAPH INSIDE THE FIRST NESTED DIV.</P>
</DIV>
<DIV ID=”NESTED2″>
<P>A PARAGRAPH INSIDE THE SECOND NESTED DIV.</P>
</DIV>
</DIV>
در استفاده از تگ های تو در تو باید به قانونی به نام Indenting Markup توجه کرد که شرح می دهد تگ های داخلی را کمی جلوتر از سمت چپ نسبت به والد خود باز کرده و در همان راستا ببندید . همان طوری که می بینید تگ div با id مشخص nested1 کمی با فاصله بیشتر از چپ نسبت به والد خود یعنی تگ div با id مشخص outer باز شده است.
نکته دیگری که می بایست برای خوانایی بیشتر در استفاده از تگ های تو در تو دقت نمایید استفاده از کامنت گذاری است که در قسمت های قبل توضیح داده شد .
</DIV> <!– END OF INNER DIV –>
</DIV> <!– END OF NESTED DIV –>
</DIV> <!– END OF OUTER DIV –>
نکته خیلی مهم : استفاده از تگ های تو در توی بی مورد می تواند از ارزش و استاندارد صفحات شما بکاهد و هم چنین هر تگی برای منظوری ساخته شده است مثلا p برای متون بلند و پاراگراف ها .پس در استفاده از تگ ها در طراحی وب خود دقت نمایید .
از این به بعد سعی می شود با طرح تمرین هایی به یادگیری شما سرعت بخشیم و البته کسانی که بتوانند تمرینها را به درستی انجام دهند شانس بیشتری برای همکاری در آینده خواهند داشت .
فراموش نکنید هنوز وب سایت شما ظاهر مناسبی ندارد برای شکل دادن به وب سایت خود باید از css استفاده نمایید که در قسمت های بعدی توضیح داده خواهد شد .
آموزش طراحی وب سایت از پایه – قسمت چهارم
با قسمت چهارم آموزش طراحی وب سایت از پایه در خدمت شما هستیم. در این قسمت مطالب زیر را با هم بررسی خواهیم کرد:مفهوم کامنت و لزوم استفاده از آن
کاراکترها وسمبل ها و نحوه استفاده در XHTML
نقطه شروع برای هر وب سایتی
لینک برای ارسال ایمیل
درج تصاویر در سند
مفهوم کامنت و لزوم استفاده از آن
نظم در برنامه نویسی ارزش بالایی دارد به طوری که می بایست برنامه نوشته شده توسط شما قابل دنبال کردن توسط برنامه نویس دیگری باشد. یکی از ابزارهایی که در این زمینه به ما کمک می کند گذاشتن کامنت است.
کامنت در واقع نوشته هایی است که در سورس برنامه وجود دارند ولی در نمایش خروجی ظاهر نمی شوند . کامنت گذاری در HTML و CSS و JavaScript کاربرد زیادی دارند. به مثال زیر دقت کنید:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN”
“HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”>
<HEAD>
<TITLE>COMMENT EXAMPLE</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE”
CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
<P>I REALLY, <EM>REALLY</EM> LIKE THIS XHTML STUFF.</P>
<!– ADDED EMPHASIS USING THE EM ELEMENT. HANDY ONE, THAT. –>
</BODY>
</HTML>
و خروجی بدین صورت است:

در واقع با کامنت توضیح داده است که چرا از تگ em استفاده کرده است. کامنت گذاری در HTML بیشتر برای جدا کردن قسمت های مختلف وب سایت می باشد به طور مثال قسمت منو را با کامنت مشخص می کنیم و می گویم مثلا این قسمت از HTML برای منو است.
نحوه نوشن کامنت در HTML بدین صورت است:
<!– BEGINN NAVIGATION –>
در جاوا اسکریپت به 2 صورت زیر صورت :
/* COMMENT */
// COMMENT
و در CSS :
/* COMMENT */
بگذارید یک ذره جلوتر برویم و یک استفاده حرفه ای تر کامنت را هم براتون توضیح بدهم :
استفاده دیگر کامنت زمانی است که می خواهید قسمتی از کد خودتونو نمایش ندید و یا برای مدتی پنهان کنید در آن زمان است که قسمت مربوطه را کامنت می کنید که بعدا هم قابل برگشت است .
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN” “HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”>
<HEAD>
<TITLE>COMMENTING OUT XHTML</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE” CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
<H1>CURRENT STOCK</H1>
<P>THE FOLLOWING ITEMS ARE AVAILABLE FOR ORDER:</P>
<UL>
<LI>DARK SMOKE WINDOW TINTING</LI>
<LI>BRONZE WINDOW TINTING</LI>
<!– <LI>SPRAY MOUNT</LI>
<LI>CRAFT KNIFE</LI> –>
</UL>
</BODY>
</HTML>
و حالا خروجی برنامه

دقت کنید که 2 آیتم li نمایش نمی یابد ولی حذف نشده تا شاید در آینده دوباره فعال شوند.
اگر سوالی در این قسمت دارید در بخش کامنت ها پاسخ خواهم داد و یا از طریق فرم تماس وب سایتم با من در تماس باشید .
کاراکترها وسمبل ها و نحوه استفاده در XHTML
بسیاری موارد پیش می آید که می خواهید در متن خود مانند نوشتن همین مقاله از کاراکترهایی مثل > ویا & و یا هر کاراکتر خاص دیگری استفاده کنید. در XHTML ما به جای درج مستقیم این کاراکترها از کد خاصی که برای آنها تعریف شده استفاده می کنیم. مثلا به جای & از & استفاده می کنیم و این یکی از تفاوت های HTML با XHTML است ، یعنی اگر بدین صورت عمل نکنیم سند ما Valid نخواهد شد.
برای آگاهی از این کد ها میتوانید به این آدرس رجوع کنید.
صفحه اول ، نقطه شروع هر وب سایت
نقطه شروع هر وب سایت صفحه اول آن است که با نام index ویا default شناخته خواهد شد. ما در یک مثال کاربردی تگ هایی که تا به حال آموختیم به اضافه دو خصوصیت جدید اضافه کردن تصویر و ارسال ایمیل را خواهیم آموخت.
مثال زیر را در ادیتور خود بنویسید و با نام index.html ذخیره نمایید
<META HTTP-EQUIV=”CONTENT-TYPE” CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
<H1>BUBBLEUNDER.COM</H1>
<P>DIVING CLUB FOR THE SOUTH-WEST UK – LET’S MAKE A SPLASH!</P>
<H2>WELCOME TO OUR SUPER-DOOPER SCUBA SITE</H2>
<P>GLAD YOU COULD DROP IN AND SHARE SOME AIR WITH US! YOU’VE
PASSED YOUR UNDERWATER NAVIGATION SKILLS AND SUCCESSFULLY
FOUND YOUR WAY TO THE START POINT – OR IN THIS CASE, OUR HOME
PAGE.</P>
<H3>ABOUT US</H3>
<P><IMG SRC=”DIVERS-CIRCLE.JPG” WIDTH=”200″ HEIGHT=”162″
ALT=”A CIRCLE OF DIVERS PRACTICE THEIR SKILLS”/></P><P>WHEN WE’RE NOT DIVING, WE OFTEN MEET UP IN A LOCAL PUB
TO TALK ABOUT OUR RECENT ADVENTURES (ANY EXCUSE, EH?).</P>
<H3>CONTACT US</H3>
<P>TO FIND OUT MORE, CONTACT CLUB SECRETARY BOB DOBALINA
ON 01793 641207 OR <A
HREF=”MAILTO:TEST@TEST,COM”>EMAIL
BOB@BUBBLEUNDER.COM</A>.</P> </BODY>
</HTML>
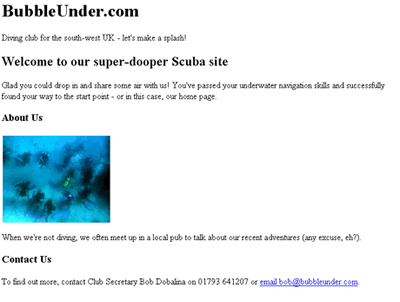
حالا خروجی را ببینیم :

در مورد تگ های p و h قبلا صحبت کرده ایم ولی اینجا در قسمت contact متن آبی رنگی را می بینید که لینک است یعنی تگ a ولی یک لینک معمولی نیست .این یک لینک برای ارسال ایمیل است و اگر در ویندوز خود برنامه مدیریت ایمیل داشته باشید مانند outlook با آن می توانید به شخص مورد نظر ایمیل ارسال نمایید.
صفحاتی که تا به حال درست کرده ایم به صورت متنی و بسیار کسل کننده است و برای جذابیت بیشتر می بایست از عکس ها استفاده کرد . با استفاده از تگ img می توان تصاویر را به صفحه اضافه کرد. بدین ترتیب :
<IMG SRC=”DIVERS-CIRCLE.JPG” WIDTH=”200″ HEIGHT=”162″ ALT=”A CIRCLE OF DIVERS PRACTICE THEIR SKILLS” />
این تگ یک تگ empty است و دارای attribute های زیر است :
src برای آدرس عکس
alt برای توضیح تصویر
width عرض تصویر به پیکسل
height ارتفاع تصویر به پیکسل
فقط دقت نمایید که آدرس از جایی که صفحه شما قرار دارد حساب میشود یعنی اگر تصویر در همان فولدری باشد که صفحه شما قرار دارد به طریق بالا آدرس می گیرد.
Alt هم متنی است که عکس را توصیف می کند و در مرورگرهای متنی و یا زمانی که مرورگر تصاویر را نشان نمیدهد به جای نمایش عکس این متن نمایش می یابد و اما فایده دیگر اهمیتش برای موتورهای جستجو است.
این نکته را هم در پایان اضافه کنم که برای Valid شدن در XHTML صفحه وجود alt الزامی است .
آموزش طراحی وب سایت از پایه – قسمت سوم
ساخت اولین صفحه وب سایت شما
در هر جای کامپیوتر که دوست دارید فلدری به نام my-first-webpage بسازید.
textEditor خودتان را که در جلسات قبل توضیح دادیم باز کنید کد زیر را در آن کپی کنید
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN”
“HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”>
<HEAD>
<TITLE>THE MOST BASIC WEB PAGE IN THE WORLD</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE”
CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
<H1>THE MOST BASIC WEB PAGE IN THE WORLD</H1>
<P>THIS IS A VERY SIMPLE WEB PAGE TO GET YOU STARTED.
HOPEFULLY YOU WILL GET TO SEE HOW THE MARKUP THAT DRIVES
THE PAGE RELATES TO THE END RESULT THAT YOU CAN SEE ON
SCREEN.</P>
<P>THIS IS ANOTHER PARAGRAPH, BY THE WAY. JUST TO SHOW HOW IT
WORKS.</P>
</BODY>
</HTML>
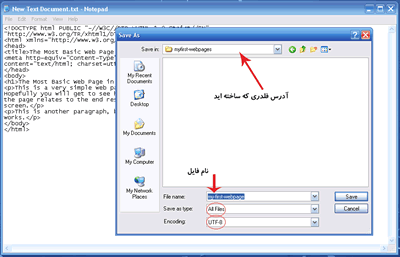
از textEditor گزینه file>save as را بزنید پنجره ای مانند زیر نمایش می یابد:

مسیر فلدر قبل را بدهید تا در آنجا ذخیره شود.
نام فایل را انتخاب نمایید البته با پسوند html مانند my-first-webpage.html
از منوی کشویی save as type گزینه all files را انتخاب نمایید
از منوی کشویی Encoding گزینه UTF-8 را انتخاب نمایید.
و حالا دکمه save را بزنید.
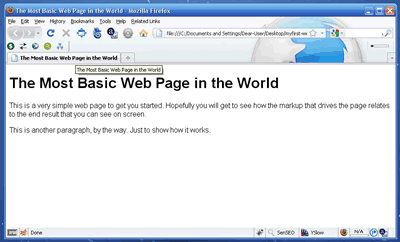
حالا در فلدر مورد نظر فایلتان را با مرورگر باز نمایید . تبریک شما اولین صفحه وب خودتان را ساختید!

اهمیت UTF-8
این کاراکتر ست (Character Set) اجازه می دهد زبان های دیگر هم بتوانند به درستی صفحه شما را ببینند. فرض کنید یک کاربر کره ای که زبان انگلیسی ندارد بخواهد صفحه شما را ببیند ، این کاراکتر ست است که اجازه میدهد شما با مشکلی مواجه نشوید.
اولین آنالیز شما
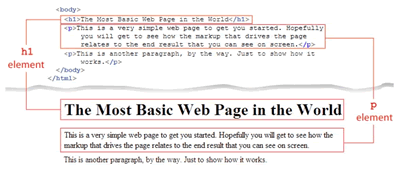
یک مقایسه و یک آنالیز ساده بین کد شما و ظاهری که در مرورگر می بینید ، می تواند در یادگیری شما کمک شایانی کند:

زمان مناسبی است که در مورد 2 تگ p و h1 و البته عناصر دیگر صحبت کنیم.
تیترها و سلسله مراتب آن (H)
تیترها عناصر بلاک و بسته شونده (container)هستند و سلسله مراتب مخصوص به خود را دارند و از h1 تا h6 وجود دارند.
از h1 برای مهم ترین تیتر از h2 برای تیتر کم ارزش تر و از h3 برای تیتر کم ارزش تر از h2 و به همین ترتیب تا h6
پاراگراف (p)
یک تگ بلاک و بسته شونده (container) است و برای یک بلوک متنی استفاده می شود این بدان معنی است که متن های خوتان را باید داخل این تگ قرار دهید.
لیست (list)
فرض کنید می خواهید لیست وب سایت های طراحی شده خودتان را نمایش دهید ، به لیستی که من درسایت خودم استفاده کردم یک سری بزنید.
اینجا:
design-web-18.jpgو اما لیست ها دو گونه اند:
Ol-order list : برای لیست های ترتیبی
Ul-unorder list: برای لیستهای غیر ترتیبی
به مثال زیر دقت کنید:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN”
“HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”>
<HEAD>
<TITLE>LISTS – AN INTRODUCTION</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE”
CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
<H1>LISTS – AN INTRODUCTION </H1>
<P>HERE’S A PARAGRAPH. A LOVELY, CONCISE LITTLE PARAGRAPH.</P>
<P>HERE COMES ANOTHER ONE, FOLLOWED BY A SUBHEADING.</P>
<H2>A SUBHEADING HERE</H2>
<P>AND NOW FOR A LIST OR TWO:</P>
<UL>
<LI>THIS IS A BULLETED LIST</LI>
<LI>NO ORDER APPLIED</LI>
<LI>JUST A BUNCH OF POINTS WE WANT TO MAKE</LI>
</UL>
<P>AND HERE’S AN ORDERED LIST:</P>
<OL>
<LI>THIS IS THE FIRST ITEM</LI>
<LI>FOLLOWED BY THIS ONE</LI>
<LI>AND ONE MORE FOR LUCK</LI>
</OL>
</BODY>
</HTML>
و حالا خروجی کار رو در مرورگر ببینید تا تفاوت های دو نوع لیست را ببینید

ظاهر همه لیست ها به همین سادگی نیستند و امروزه در طراحی وب سایت حرفه ای استفاده زیادی دارد. برای نمونه می توانید به فوتر وب سایت شرکت طراحی سایت وب اسکالا نگاهی بیاندازید تا دیدتان نسبت به استفاده از این عنصر بازتر شود.