طراحی سایت | بهینه سازی سایت | طراحی وب سایت
طراحی سایت,طراحی وب سایت,بهینه سازی سایت ,طراحی وبسایت,طراحی وبطراحی سایت | بهینه سازی سایت | طراحی وب سایت
طراحی سایت,طراحی وب سایت,بهینه سازی سایت ,طراحی وبسایت,طراحی وبآموزش طراحی وب سایت از پایه – قسمت ششم
آیا ساختن یک صفحه کافی است؟در قسمت های گذشته ساخت یک صفحه از وب سایت را آموختیم و حالا می خواهیم چند صفحه را در کنار هم داشته باشیم و بین آن ها با لینک دهی حرکت کنیم . در واقع این یک workshop برای جمع آوری اندوخته های شماست .
در ابتدا صفحه ای با نام index.html می سازیم:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN”
“HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”>
<HEAD>
<TITLE>BUBBLE UNDER – THE DIVING CLUB FOR THE SOUTH-WEST
UK</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE”
CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
<DIV ID=”HEADER”>
<DIV ID=”SITEBRANDING”>
<H1>BUBBLEUNDER.COM</H1>
</DIV>
<DIV ID=”TAGLINE”>
<P>DIVING CLUB FOR THE SOUTH-WEST UK – LET’S MAKE A
SPLASH!</P>
</DIV>
</DIV> <!– END OF HEADER DIV –>
<DIV ID=”BODYCONTENT”>
<H2>WELCOME TO OUR SUPER-DOOPER SCUBA SITE</H2>
<P><IMG SRC=”DIVERS-CIRCLE.JPG”
ALT=”A CIRCLE OF DIVERS PRACTICE THEIR SKILLS”
WIDTH=”200″ HEIGHT=”162″/></P>
<P>GLAD YOU COULD DROP IN AND SHARE SOME AIR WITH US! YOU’VE
PASSED YOUR UNDERWATER NAVIGATION SKILLS AND
SUCCESSFULLY FOUND YOUR WAY TO THE START POINT – OR IN
THIS CASE, OUR HOME PAGE.</P>
</DIV> <!– END OF BODYCONTENT DIV –>
</BODY>
</HTML>
نحوه ساخت و تگهای استفاده شده در مثال فوق قبلا توضیح داده شده است . (سورس تگ img را با تصویری در کامپیتر خود پر کنید)
حالا در فلدری که صفحه شما وجود دارد از فایل index.html می بایست 2 بار کپی بگیرید . بدین ترتیب:
بعد از انتخاب فایل
EDIT > COPY
و سپس 2 بار
EDIT > PASTE
را می زنید حالا 3 فایل مشابه دارید که می بایست 2 تای کپی شده را تغییر نام دهیم برای همین روی آنها کلیک راست ماوس را فشار می دهیم و گزینه یrename را می زنیم تا بتوانیم نام دلخواه را به آن ها بدهیم. یکی را contact.html و دیگری را about.html نام گذاری می کنیم .
محتوای 3 صفحه فوق یکسان است و می بایست محتوای صفحات را ویرایش کنید تا با هم یکی نباشد برای این کار صفحات دوم وسوم را با ابزار هایی که توضیح داده شده است مثل NotePad باز کنید و تایتل و محتوای هر صفحه را نسبت به نام آن تغییر دهید . به طور مثال عبارت contact us را برای تگ تایتل در صفحه contact.html انتخب نمایید.
بعد از تغییرات در 2 صفحه موجود آن ها را save کنید . ( روش save کردن در جلسات گذشته توضیح داده شده است)
لینک کردن صفحات به هم:
صفحه اول یا همان index را باز کنید و سعی کنید از آن به صفحه contact بروید!
بله این امکان در حال حاضر وجود ندارد و برای حرکت بین صفحات مختلف شما می بایست از link و یا anchor استفاده نمایید.
<A HREF=”FILENAME.HTML”>LINK TEXT HERE</A>
href : یک attribute است و بیان کننده آدرسی است که قرار است به آنجا لینک شود
filename.html: نام صفحه ایست که قرار است به آنجا لینک شود
Link text here: چیزی که در صفحه html دیده می شود و نام لینک مورد نظر است
این نکته را هرگز فراموش نکنید که از کلمات با معنی برای لینک دهی استفاده نمایید و از کلماتی مانند “اینجا را کلیک نمایید” پرهیز کنید.
حالا باید برای لینک دهی بین صفحات یک منو و یا navigation سایت را بسازیم . دقت نمایید نحوه ساخت navigation سایت بسیار مهم است و ساختاری که در ادامه توضیح داده می شود ساختاری مناسب و استاندارد برای منوی سایت می باشد و بهتر است الان نگران ظاهر آن نباشید در ادامه مقالات ظاهر آن را زیبا می کنیم!
ساخت یک منویnavigation
<DIV ID=”NAVIGATION”>
<UL>
<LI><A HREF=”INDEX.HTML”>HOME</A></LI>
<LI><A HREF=”ABOUT.HTML”>ABOUT US</A></LI>
<LI><A HREF=”CONTACT.HTML”>CONTACT US</A></LI>
</UL>
</DIV> <!– END OF NAVIGATION DIV –>
حالا کد زیر را در بالای همه صفحات بعد از تگ div با آی دی header اضافه نمایید . به طور مثال برای صفحه index
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN”
“HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”>
<HEAD>
<TITLE>BUBBLE UNDER – THE DIVING CLUB FOR THE SOUTH-WEST
UK</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE” CONTENT=”TEXT/HTML;
CHARSET=UTF-8″/>
</HEAD>
<BODY>
<DIV ID=”HEADER”>
<DIV ID=”SITEBRANDING”>
<H1>BUBBLEUNDER.COM</H1>
</DIV>
<DIV ID=”TAGLINE”>
<P>DIVING CLUB FOR THE SOUTH-WEST UK – LET’S MAKE A
SPLASH!</P>
</DIV>
</DIV> <!– END OF HEADER DIV –>
<DIV ID=”NAVIGATION”>
<UL>
<LI><A HREF=”INDEX.HTML”>HOME</A></LI>
<LI><A HREF=”ABOUT.HTML”>ABOUT US</A></LI>
<LI><A HREF=”CONTACT.HTML”>CONTACT US</A></LI>
</UL>
</DIV> <!– END OF NAVIGATION DIV –>
<DIV ID=”BODYCONTENT”>
<H2>WELCOME TO OUR SUPER-DOOPER SCUBA SITE</H2>
<P><IMG SRC=”DIVERS-CIRCLE.JPG” WIDTH=”200″ HEIGHT=”162″
ALT=”A CIRCLE OF DIVERS PRACTICE THEIR SKILLS”/></P>
<P>GLAD YOU COULD DROP IN AND SHARE SOME AIR WITH US!
YOU’VE PASSED YOUR UNDERWATER NAVIGATION SKILLS AND
SUCCESSFULLY FOUND YOUR WAY TO THE START POINT – OR IN
THIS CASE, OUR HOME PAGE.</P>
</DIV> <!– END OF BODYCONTENT DIV –>
</BODY>
</HTML>
حالا به راحتی می توانید بین 3 صفحه حرکت نمایید.
نکته نویسنده: بهترین مکان برای قرارگیری منوی سایت هم از لحاظ ظاهر و هم در ساختار html بالاترین نقطه صفحه است. مطمئن باشید این به نفع شماست!
و در آخر 3 صفحه خواهید داشت که به راحتی قابلیت حرکت بین یکدیگر را دارند.

در جلسه بعد در باره تگ های blockquote strong , em , توضیحات بیشتری ارائه خواهم داد و سپس نوبت اضافه کردن استایل(ظاهر) به صفحه است .
برای تمرین این جلسه شما چندین منو را در سایت های مختلف مرور کنید به طور مثال برای امروز به طراحی سایت وب اسکالا رجوع نمایید و طرز لینک دهی در این سایت را ببینید. سپس توضیح دهید که چرا صفحاتی که لینک شده است پسوند ندارند؟
آموزش طراحی وب سایت از پایه – قسمت پنجم
با سلام خدمت خوانندگان وب سایت عصر نوشتن با قسمت پنجم آموزش طراحی وب سایت از پایه در خدمت شما هستیم . در این قسمت، برای تهیه یک سایت ساختاری را تعریف می کنیم که یک ساختار کلیدی در تهیه وب سایت های مدرن می باشد و با شناخت این ساختار می توانید در تهیه تمامی وب سایت ها توانا باشید.
اضافه کردن یک ساختار به نام div:تا این لحظه ساختار پایه ای وب سایت و تگ های html و body و p برای پاراگراف وh برای هدر ها را شناختیم و با آن ها کار کردیم و در این قسمت یک ساختار طلائی به نام div را معرفی می نماییم.
div یک تگ بلاک است و به همراه تگ span بیشترین استفاده در صفحات استاندارد وب سایت را دارد .
این تگ معمولا برای قرار دادن گروهی از عناصر داخل آن مورد استفاده قرار می گیرد و داخل آن می توان از عناصر دیگر مانند h1 , img , a , p و غیره استفاده کرد.
این تگ هیچ استایلی از جمله margin و padding ندارد و برای شکل دادن به ظاهر آن از دستورات css استفاده می کنیم.
به مثال زیر دقت نمایید :
<P>THIS IS A PARAGRAPH.</P>
<P>THIS IS ANOTHER PARAGRAPH.</P>
<P>THIS IS YET ANOTHER PARAGRAPH.</P>
<P>AND JUST ONE MORE PARAGRAPH.</P>
<DIV>THIS IS A DIV.</DIV>
<DIV>THE CONTENT OF EACH DIV APPEARS ON A NEW LINE.</DIV>
<DIV>BUT UNLIKE PARAGRAPHS, THERE IS NO ADDITIONAL PADDING.</DIV>
<DIV>A DIV IS A GENERIC BLOCK-LEVEL CONTAINER.</DIV>
و خروجی:

در واقع این تگ برای مدیریت گروهی از عناصر استفاده می شود و یا به عبارتی با div می توانید صفحه را به قسمت های مختلفی تقسیم نمایید .
نکته نویسنده مقاله: بر خلاف تمامی آموزش های دیگر در این جا ابتدا تگ div تدریس می شود و سپس سراغ تگ table یا همان جدول می رویم .
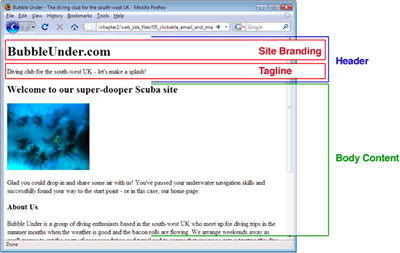
به شکل زیر دقت کنید :

در این مثال ما صفحه را به قسمت های متفاوتی تقسیم کردیم بالا برای بنر و سمت راست برای منو های سایت و سمت چپ برای قسمت اصلی سایت.
دقت کنید که شما داخل تگ div می توانید تمامی عناصر مانند p , h1 , ul , a , img را قرار دهید ولی به طور مثال نمی توانید تگ div را داخل p قرار دهید .
با بررسی مثال زیر و نکات آن می توانید تجربه خوبی کسب کنید :
در این مثال ما صفحه را به 2 قسمت header و content body تقسیم کرده ایم . در قسمت header از 2 تگ h1 و p استفاده کرده ایم و در قسمت body content از تگ های بسیار زیادی استفاده کرده ایم .
در زیر کد هدر نمایش داده شده است :
<DIV ID=”HEADER”>
<H1>BUBBLEUNDER.COM</H1>
<P>DIVING CLUB FOR THE SOUTH-WEST UK – LET’S MAKE A SPLASH!</P>
</DIV>

در این مثال علاوه بر توضیح تقسیم بندی سایت با تگ div ، استفاده از attribute بسیار مهم id هم توضیح داده می شود .
Id و قوانین آن:
• معمولا از id برای تفکیک گروه های بزرگ مانند 2 مثال قبل استفاده می شود
• یک نام id فقط یک بار در صفحه قابل استفاده است
• Id یک attribute است و header یک value برای آن طبق این قانون : attribute=”value”
• نام attribute باید با حروف کوچک باشد مانند id , class و غیره و value آن داخل “”
تگ های تو در تو (nesting tag) :
در مطالب گذشته گفتیم که در تگ div می تواند تگ های دیگری همچون p , ul و غیره قرار گیرد در حالی که خود تگ div میتواند در داخل تگ div دیگری قرار گیرد که به این نوع تگ های تو در تو گفته می شود .
در بسیاری موارد در طراحی های حرفه ای مجبوریم که از تگ های تو در تو استفاده کنیم و این روش نظم خاصی به کار طراحی شما می بخشد .
کد زیر می تواند شما را بیشتر با تگ های تو در تو آشنا کند :
<DIV ID=”OUTER”>
<DIV ID=”NESTED1″>
<P>A PARAGRAPH INSIDE THE FIRST NESTED DIV.</P>
</DIV>
<DIV ID=”NESTED2″>
<P>A PARAGRAPH INSIDE THE SECOND NESTED DIV.</P>
</DIV>
</DIV>
در استفاده از تگ های تو در تو باید به قانونی به نام Indenting Markup توجه کرد که شرح می دهد تگ های داخلی را کمی جلوتر از سمت چپ نسبت به والد خود باز کرده و در همان راستا ببندید . همان طوری که می بینید تگ div با id مشخص nested1 کمی با فاصله بیشتر از چپ نسبت به والد خود یعنی تگ div با id مشخص outer باز شده است.
نکته دیگری که می بایست برای خوانایی بیشتر در استفاده از تگ های تو در تو دقت نمایید استفاده از کامنت گذاری است که در قسمت های قبل توضیح داده شد .
</DIV> <!– END OF INNER DIV –>
</DIV> <!– END OF NESTED DIV –>
</DIV> <!– END OF OUTER DIV –>
نکته خیلی مهم : استفاده از تگ های تو در توی بی مورد می تواند از ارزش و استاندارد صفحات شما بکاهد و هم چنین هر تگی برای منظوری ساخته شده است مثلا p برای متون بلند و پاراگراف ها .پس در استفاده از تگ ها در طراحی وب خود دقت نمایید .
از این به بعد سعی می شود با طرح تمرین هایی به یادگیری شما سرعت بخشیم و البته کسانی که بتوانند تمرینها را به درستی انجام دهند شانس بیشتری برای همکاری در آینده خواهند داشت .
فراموش نکنید هنوز وب سایت شما ظاهر مناسبی ندارد برای شکل دادن به وب سایت خود باید از css استفاده نمایید که در قسمت های بعدی توضیح داده خواهد شد .
آموزش طراحی وب سایت از پایه – قسمت چهارم
با قسمت چهارم آموزش طراحی وب سایت از پایه در خدمت شما هستیم. در این قسمت مطالب زیر را با هم بررسی خواهیم کرد:مفهوم کامنت و لزوم استفاده از آن
کاراکترها وسمبل ها و نحوه استفاده در XHTML
نقطه شروع برای هر وب سایتی
لینک برای ارسال ایمیل
درج تصاویر در سند
مفهوم کامنت و لزوم استفاده از آن
نظم در برنامه نویسی ارزش بالایی دارد به طوری که می بایست برنامه نوشته شده توسط شما قابل دنبال کردن توسط برنامه نویس دیگری باشد. یکی از ابزارهایی که در این زمینه به ما کمک می کند گذاشتن کامنت است.
کامنت در واقع نوشته هایی است که در سورس برنامه وجود دارند ولی در نمایش خروجی ظاهر نمی شوند . کامنت گذاری در HTML و CSS و JavaScript کاربرد زیادی دارند. به مثال زیر دقت کنید:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN”
“HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”>
<HEAD>
<TITLE>COMMENT EXAMPLE</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE”
CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
<P>I REALLY, <EM>REALLY</EM> LIKE THIS XHTML STUFF.</P>
<!– ADDED EMPHASIS USING THE EM ELEMENT. HANDY ONE, THAT. –>
</BODY>
</HTML>
و خروجی بدین صورت است:

در واقع با کامنت توضیح داده است که چرا از تگ em استفاده کرده است. کامنت گذاری در HTML بیشتر برای جدا کردن قسمت های مختلف وب سایت می باشد به طور مثال قسمت منو را با کامنت مشخص می کنیم و می گویم مثلا این قسمت از HTML برای منو است.
نحوه نوشن کامنت در HTML بدین صورت است:
<!– BEGINN NAVIGATION –>
در جاوا اسکریپت به 2 صورت زیر صورت :
/* COMMENT */
// COMMENT
و در CSS :
/* COMMENT */
بگذارید یک ذره جلوتر برویم و یک استفاده حرفه ای تر کامنت را هم براتون توضیح بدهم :
استفاده دیگر کامنت زمانی است که می خواهید قسمتی از کد خودتونو نمایش ندید و یا برای مدتی پنهان کنید در آن زمان است که قسمت مربوطه را کامنت می کنید که بعدا هم قابل برگشت است .
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN” “HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”>
<HEAD>
<TITLE>COMMENTING OUT XHTML</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE” CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
<H1>CURRENT STOCK</H1>
<P>THE FOLLOWING ITEMS ARE AVAILABLE FOR ORDER:</P>
<UL>
<LI>DARK SMOKE WINDOW TINTING</LI>
<LI>BRONZE WINDOW TINTING</LI>
<!– <LI>SPRAY MOUNT</LI>
<LI>CRAFT KNIFE</LI> –>
</UL>
</BODY>
</HTML>
و حالا خروجی برنامه

دقت کنید که 2 آیتم li نمایش نمی یابد ولی حذف نشده تا شاید در آینده دوباره فعال شوند.
اگر سوالی در این قسمت دارید در بخش کامنت ها پاسخ خواهم داد و یا از طریق فرم تماس وب سایتم با من در تماس باشید .
کاراکترها وسمبل ها و نحوه استفاده در XHTML
بسیاری موارد پیش می آید که می خواهید در متن خود مانند نوشتن همین مقاله از کاراکترهایی مثل > ویا & و یا هر کاراکتر خاص دیگری استفاده کنید. در XHTML ما به جای درج مستقیم این کاراکترها از کد خاصی که برای آنها تعریف شده استفاده می کنیم. مثلا به جای & از & استفاده می کنیم و این یکی از تفاوت های HTML با XHTML است ، یعنی اگر بدین صورت عمل نکنیم سند ما Valid نخواهد شد.
برای آگاهی از این کد ها میتوانید به این آدرس رجوع کنید.
صفحه اول ، نقطه شروع هر وب سایت
نقطه شروع هر وب سایت صفحه اول آن است که با نام index ویا default شناخته خواهد شد. ما در یک مثال کاربردی تگ هایی که تا به حال آموختیم به اضافه دو خصوصیت جدید اضافه کردن تصویر و ارسال ایمیل را خواهیم آموخت.
مثال زیر را در ادیتور خود بنویسید و با نام index.html ذخیره نمایید
<META HTTP-EQUIV=”CONTENT-TYPE” CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
<H1>BUBBLEUNDER.COM</H1>
<P>DIVING CLUB FOR THE SOUTH-WEST UK – LET’S MAKE A SPLASH!</P>
<H2>WELCOME TO OUR SUPER-DOOPER SCUBA SITE</H2>
<P>GLAD YOU COULD DROP IN AND SHARE SOME AIR WITH US! YOU’VE
PASSED YOUR UNDERWATER NAVIGATION SKILLS AND SUCCESSFULLY
FOUND YOUR WAY TO THE START POINT – OR IN THIS CASE, OUR HOME
PAGE.</P>
<H3>ABOUT US</H3>
<P><IMG SRC=”DIVERS-CIRCLE.JPG” WIDTH=”200″ HEIGHT=”162″
ALT=”A CIRCLE OF DIVERS PRACTICE THEIR SKILLS”/></P><P>WHEN WE’RE NOT DIVING, WE OFTEN MEET UP IN A LOCAL PUB
TO TALK ABOUT OUR RECENT ADVENTURES (ANY EXCUSE, EH?).</P>
<H3>CONTACT US</H3>
<P>TO FIND OUT MORE, CONTACT CLUB SECRETARY BOB DOBALINA
ON 01793 641207 OR <A
HREF=”MAILTO:TEST@TEST,COM”>EMAIL
BOB@BUBBLEUNDER.COM</A>.</P> </BODY>
</HTML>
حالا خروجی را ببینیم :

در مورد تگ های p و h قبلا صحبت کرده ایم ولی اینجا در قسمت contact متن آبی رنگی را می بینید که لینک است یعنی تگ a ولی یک لینک معمولی نیست .این یک لینک برای ارسال ایمیل است و اگر در ویندوز خود برنامه مدیریت ایمیل داشته باشید مانند outlook با آن می توانید به شخص مورد نظر ایمیل ارسال نمایید.
صفحاتی که تا به حال درست کرده ایم به صورت متنی و بسیار کسل کننده است و برای جذابیت بیشتر می بایست از عکس ها استفاده کرد . با استفاده از تگ img می توان تصاویر را به صفحه اضافه کرد. بدین ترتیب :
<IMG SRC=”DIVERS-CIRCLE.JPG” WIDTH=”200″ HEIGHT=”162″ ALT=”A CIRCLE OF DIVERS PRACTICE THEIR SKILLS” />
این تگ یک تگ empty است و دارای attribute های زیر است :
src برای آدرس عکس
alt برای توضیح تصویر
width عرض تصویر به پیکسل
height ارتفاع تصویر به پیکسل
فقط دقت نمایید که آدرس از جایی که صفحه شما قرار دارد حساب میشود یعنی اگر تصویر در همان فولدری باشد که صفحه شما قرار دارد به طریق بالا آدرس می گیرد.
Alt هم متنی است که عکس را توصیف می کند و در مرورگرهای متنی و یا زمانی که مرورگر تصاویر را نشان نمیدهد به جای نمایش عکس این متن نمایش می یابد و اما فایده دیگر اهمیتش برای موتورهای جستجو است.
این نکته را هم در پایان اضافه کنم که برای Valid شدن در XHTML صفحه وجود alt الزامی است .
آموزش طراحی وب سایت از پایه – قسمت دوم
فصل دوم
Your First Web Pages
در این فصل شما می توانید اولین صفحه وب خودتان را خلق نمایید و با XHTM آشنا خواهید شد و مرحله به مرحله کارهای خود را در مرورگر تست میکنید .
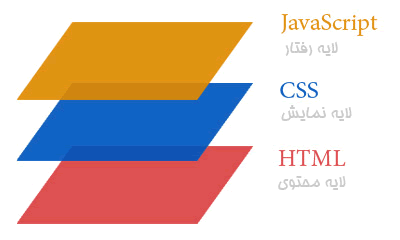
بگذارید دقیق شویم ! طراحی وب سایتی که شما می بینید به سه لایه اصلی تقسیم می شود:

یادگیری این سه لایه شما را به یک طراح تبدیل میکند!
لایه اول لایه محتوی است که مانند شاسی ماشین است و شامل تگهای متفاوتی می باشد .لایه دوم لایه نمایش است که به عناصر HTML شکل و ظاهر می دهد و لایه سوم لایه رفتار است که حرکت و پویایی صفحات را شامل می شود.
چیزی که در این کتاب آموزش داده می شود مربوط به 2 لایه HTML و CSS است.
دیدن Source برنامه:
دیدن کد برنامه می تواند به یادگیری شما سرعت ببخشد البته باید در انتخاب وب سایت خود دقت نمایید تا اشتباه آنها مسیر یادگیری شما را تغییر ندهد. روش کار بدین صورت است که ماوس را درروی صفحه جایی غیر از تصاویر ببرید و کلیک راست کنید و view page source یا view source را بزنید.
باید صفحه ای مانند زیر در فایرفاکس ببینید:

یا در IE



آموزش طراحی وب سایت از پایه | قسمت اول | آموزش طراحی سایت

آموزش طراحی وب سایت
از امروز بخش جدیدی را برای شما عزیزان در نظر گرفته ایم. این بخش شامل آموزش مرحله به مرحله آموزش طراحی وب سایت می باشد که سعی می شود هر هفته مقاله ای در این زمینه به شما عزیزان ارائه کنیم. در اولین قسمت از این سری آموزشها با ما باشید.
این دوره آموزسی بر اساس کتاب Build Your Own Website The Right Way Using HTML & CSS از انتشارات Sitepoint می باشد.
چه کسانی باید این کتاب را بخوانند؟
این کتاب برای کسانی مفید است که از آموزش طراحی وب سایت اطلاعی ندارند و می خواهند تازه به جمع طراحان سایت ملحق شوند پس مسلما از ساده ترین نکات آغاز می شود .
این کتاب شما را با HTML و CSS آشنا میکند و راه را برای ساخت یک وب سایت استاندارد به شما نشان می دهد. ذکر این نکته لازم است که ترجمه خط به خط کتاب ارائه نمی شود و چیزی که به عنوان برداشت شخصی من یک طراح سایت (بهزاد علی بیگی) از کتاب می باشد در قالب مقالات آموزش طراحی وب سایت برای شما بیان خواهد شد.
سعی می کنم در هر مقاله حداکثر یک فصل از کتاب را آموزش دهم و مسلما با بازخوردی که از خوانندگان خواهم گرفت کیفیت کار و هم چنین وسعت کار را افزایش خواهم داد.
فصل اول:
Setting up Shop
این فصل در واقع آماده کردن کامپیوتر برای کار، قبل از زدن اولین طرح شماست.
قبل از این که وب سایت خودتان را بسازید، می بایست کامپیوتر خود را برای کار آماده نمایید که شامل برنامه هایی است که یا در سیستم شما موجود می باشد و یا این که می بایست آن ها را نصب نمایید.
برنامه های زیادی در بازار موجود می باشد ولی در ابتدا از برنامه های رایگان و قابل دسترس استفاده می کنیم.
وسایل و برنامه های اصلی که شما نیاز دارید:
1- وسیلۀ ابتدایی برای ویرایش فایل های متنی که در واقع صفحه وب شما را شامل میشود
2- یک مرورگر (web browser) برای دیدن صفحات وب در آن
3- فرستادن صفحه وب سایت به محیط اینترنت با استفاده از ftp client
چون اکثر کاربران ما درایران از ویندوز استفاده می کنند پس ابزارهای موجود در ویندوز را بررسی خواهیم کرد.
ابزارهای اولیه در ویندوز برای آموزش طراحی وب سایت:
1- ادیت کردن متن : برای ادیت کردن متن در ویندوز می توانید از Notepad استفاده نمایید. این متن، همان صفحۀ وب است .
برای دسترسی به این برنامه در محیط ویندوز مسیر زیر را طی کنید:
START > ALL PROGRAMS > ACCESSORIES > NOTEPAD

2- دیدن خروجی فایل : برای دیدن کار خروجی می بایست از مرورگر و یا browser استفاده کنیم. مرورگرهای متفاوتی وجود دارد که بحث آنها بسیار مفصل است ولی در محیط ویندوز مرورگر Internet Explorer در دسترس است.
شما می توانید آن را در دسکتاپ خود و یا Quick Launch ویا فولدر برنامه ها و یا در منوی start پیدا کنید.

3- برای فرستادن صفحه به محیط وب از دستور ftp استفاده خواهیم کرد که در ادامه به آن اشاره میکنم.
۰ تا ۱۰۰ آموزش طراحی وب سایت
اگر میخواهید طراحی سایت را از ابتدا، یعنی زمانی که فقط یک ایده در ذهن دارید تا تبدیل شدن آن به یک سایت حرفهای دنبال کنید، آموزش ویدیویی فارسی ۰ تا ۱۰۰ آموزش طراحی وب سایت، راه حلی ایدهآل برای شماست.
ابزارهای دیگر آموزش طراحی وب سایت:
برای ادیت کردن صفحات خود می توانید از برنامه NoteTab استفاده کرد .مزیت استفاده از آن اینست که می توانید تب های مختلفی را برای صفحات مختلف باز کنید و بعد از بستن هم در حافظه ش می ماند و برای دفعه بعد هم باز می ماند.

آن را از این آدرس دانلود نمایید.
همچنین مرورگرهای گوناگونی وجود دارد که استفاده از آن ها را در کنار Internet Explorer توصیه می کنم. اما در اینجا از یکی از بهترین آنها را نام می برم : firefox

اما همه عناصر که متن نیستند شما برای ویرایش عکس هم به برنامه هایی نیاز دارید که می توانید از برنامه های زیر استفاده کنید:
Adobe photoshop
Adobe fireworks
Picasa
توصیه من استفاده از فتوشاپ است ، نگران نباشید یادگیری آن برای کاربرد وب آسان است.
مرحله آخر – درست کردن مکانی است برای فایل های ساخته شده :
بعد از ساختن فایل های خود مدیریت آنها بسیار مهم است و این که در کجا فایل اصلی و در کجا تصاویر قرار گیرد و به همین ترتیب تمام عناصر وب سایت.
شما باید یک فولدر بسازید و تمام عناصر وب سایت خود را در آن قرار دهید. فرض کنید در دسکتاپ خود می خواهید یک وب سایت بسازید.
RIGHT CLICK > NEW > FOLDER
سپس نام وب سایت را انتخاب نمایید .حالا یک فولدر دارید که فایل اصلی به همراه تصاویر و css ,html ,….. را داخل آن قرار می دهید.