طراحی سایت | بهینه سازی سایت | طراحی وب سایت
طراحی سایت,طراحی وب سایت,بهینه سازی سایت ,طراحی وبسایت,طراحی وبطراحی سایت | بهینه سازی سایت | طراحی وب سایت
طراحی سایت,طراحی وب سایت,بهینه سازی سایت ,طراحی وبسایت,طراحی وبآموزش طراحی وب سایت از پایه – قسمت پنجم
با سلام خدمت خوانندگان وب سایت عصر نوشتن با قسمت پنجم آموزش طراحی وب سایت از پایه در خدمت شما هستیم . در این قسمت، برای تهیه یک سایت ساختاری را تعریف می کنیم که یک ساختار کلیدی در تهیه وب سایت های مدرن می باشد و با شناخت این ساختار می توانید در تهیه تمامی وب سایت ها توانا باشید.
اضافه کردن یک ساختار به نام div:تا این لحظه ساختار پایه ای وب سایت و تگ های html و body و p برای پاراگراف وh برای هدر ها را شناختیم و با آن ها کار کردیم و در این قسمت یک ساختار طلائی به نام div را معرفی می نماییم.
div یک تگ بلاک است و به همراه تگ span بیشترین استفاده در صفحات استاندارد وب سایت را دارد .
این تگ معمولا برای قرار دادن گروهی از عناصر داخل آن مورد استفاده قرار می گیرد و داخل آن می توان از عناصر دیگر مانند h1 , img , a , p و غیره استفاده کرد.
این تگ هیچ استایلی از جمله margin و padding ندارد و برای شکل دادن به ظاهر آن از دستورات css استفاده می کنیم.
به مثال زیر دقت نمایید :
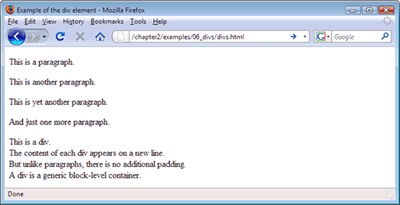
<P>THIS IS A PARAGRAPH.</P>
<P>THIS IS ANOTHER PARAGRAPH.</P>
<P>THIS IS YET ANOTHER PARAGRAPH.</P>
<P>AND JUST ONE MORE PARAGRAPH.</P>
<DIV>THIS IS A DIV.</DIV>
<DIV>THE CONTENT OF EACH DIV APPEARS ON A NEW LINE.</DIV>
<DIV>BUT UNLIKE PARAGRAPHS, THERE IS NO ADDITIONAL PADDING.</DIV>
<DIV>A DIV IS A GENERIC BLOCK-LEVEL CONTAINER.</DIV>
و خروجی:

در واقع این تگ برای مدیریت گروهی از عناصر استفاده می شود و یا به عبارتی با div می توانید صفحه را به قسمت های مختلفی تقسیم نمایید .
نکته نویسنده مقاله: بر خلاف تمامی آموزش های دیگر در این جا ابتدا تگ div تدریس می شود و سپس سراغ تگ table یا همان جدول می رویم .
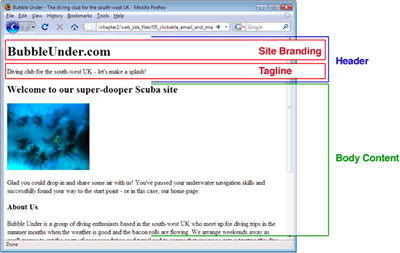
به شکل زیر دقت کنید :

در این مثال ما صفحه را به قسمت های متفاوتی تقسیم کردیم بالا برای بنر و سمت راست برای منو های سایت و سمت چپ برای قسمت اصلی سایت.
دقت کنید که شما داخل تگ div می توانید تمامی عناصر مانند p , h1 , ul , a , img را قرار دهید ولی به طور مثال نمی توانید تگ div را داخل p قرار دهید .
با بررسی مثال زیر و نکات آن می توانید تجربه خوبی کسب کنید :
در این مثال ما صفحه را به 2 قسمت header و content body تقسیم کرده ایم . در قسمت header از 2 تگ h1 و p استفاده کرده ایم و در قسمت body content از تگ های بسیار زیادی استفاده کرده ایم .
در زیر کد هدر نمایش داده شده است :
<DIV ID=”HEADER”>
<H1>BUBBLEUNDER.COM</H1>
<P>DIVING CLUB FOR THE SOUTH-WEST UK – LET’S MAKE A SPLASH!</P>
</DIV>

در این مثال علاوه بر توضیح تقسیم بندی سایت با تگ div ، استفاده از attribute بسیار مهم id هم توضیح داده می شود .
Id و قوانین آن:
• معمولا از id برای تفکیک گروه های بزرگ مانند 2 مثال قبل استفاده می شود
• یک نام id فقط یک بار در صفحه قابل استفاده است
• Id یک attribute است و header یک value برای آن طبق این قانون : attribute=”value”
• نام attribute باید با حروف کوچک باشد مانند id , class و غیره و value آن داخل “”
تگ های تو در تو (nesting tag) :
در مطالب گذشته گفتیم که در تگ div می تواند تگ های دیگری همچون p , ul و غیره قرار گیرد در حالی که خود تگ div میتواند در داخل تگ div دیگری قرار گیرد که به این نوع تگ های تو در تو گفته می شود .
در بسیاری موارد در طراحی های حرفه ای مجبوریم که از تگ های تو در تو استفاده کنیم و این روش نظم خاصی به کار طراحی شما می بخشد .
کد زیر می تواند شما را بیشتر با تگ های تو در تو آشنا کند :
<DIV ID=”OUTER”>
<DIV ID=”NESTED1″>
<P>A PARAGRAPH INSIDE THE FIRST NESTED DIV.</P>
</DIV>
<DIV ID=”NESTED2″>
<P>A PARAGRAPH INSIDE THE SECOND NESTED DIV.</P>
</DIV>
</DIV>
در استفاده از تگ های تو در تو باید به قانونی به نام Indenting Markup توجه کرد که شرح می دهد تگ های داخلی را کمی جلوتر از سمت چپ نسبت به والد خود باز کرده و در همان راستا ببندید . همان طوری که می بینید تگ div با id مشخص nested1 کمی با فاصله بیشتر از چپ نسبت به والد خود یعنی تگ div با id مشخص outer باز شده است.
نکته دیگری که می بایست برای خوانایی بیشتر در استفاده از تگ های تو در تو دقت نمایید استفاده از کامنت گذاری است که در قسمت های قبل توضیح داده شد .
</DIV> <!– END OF INNER DIV –>
</DIV> <!– END OF NESTED DIV –>
</DIV> <!– END OF OUTER DIV –>
نکته خیلی مهم : استفاده از تگ های تو در توی بی مورد می تواند از ارزش و استاندارد صفحات شما بکاهد و هم چنین هر تگی برای منظوری ساخته شده است مثلا p برای متون بلند و پاراگراف ها .پس در استفاده از تگ ها در طراحی وب خود دقت نمایید .
از این به بعد سعی می شود با طرح تمرین هایی به یادگیری شما سرعت بخشیم و البته کسانی که بتوانند تمرینها را به درستی انجام دهند شانس بیشتری برای همکاری در آینده خواهند داشت .
فراموش نکنید هنوز وب سایت شما ظاهر مناسبی ندارد برای شکل دادن به وب سایت خود باید از css استفاده نمایید که در قسمت های بعدی توضیح داده خواهد شد .
آموزش طراحی وب سایت از پایه – قسمت چهارم
با قسمت چهارم آموزش طراحی وب سایت از پایه در خدمت شما هستیم. در این قسمت مطالب زیر را با هم بررسی خواهیم کرد:مفهوم کامنت و لزوم استفاده از آن
کاراکترها وسمبل ها و نحوه استفاده در XHTML
نقطه شروع برای هر وب سایتی
لینک برای ارسال ایمیل
درج تصاویر در سند
مفهوم کامنت و لزوم استفاده از آن
نظم در برنامه نویسی ارزش بالایی دارد به طوری که می بایست برنامه نوشته شده توسط شما قابل دنبال کردن توسط برنامه نویس دیگری باشد. یکی از ابزارهایی که در این زمینه به ما کمک می کند گذاشتن کامنت است.
کامنت در واقع نوشته هایی است که در سورس برنامه وجود دارند ولی در نمایش خروجی ظاهر نمی شوند . کامنت گذاری در HTML و CSS و JavaScript کاربرد زیادی دارند. به مثال زیر دقت کنید:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN”
“HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”>
<HEAD>
<TITLE>COMMENT EXAMPLE</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE”
CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
<P>I REALLY, <EM>REALLY</EM> LIKE THIS XHTML STUFF.</P>
<!– ADDED EMPHASIS USING THE EM ELEMENT. HANDY ONE, THAT. –>
</BODY>
</HTML>
و خروجی بدین صورت است:

در واقع با کامنت توضیح داده است که چرا از تگ em استفاده کرده است. کامنت گذاری در HTML بیشتر برای جدا کردن قسمت های مختلف وب سایت می باشد به طور مثال قسمت منو را با کامنت مشخص می کنیم و می گویم مثلا این قسمت از HTML برای منو است.
نحوه نوشن کامنت در HTML بدین صورت است:
<!– BEGINN NAVIGATION –>
در جاوا اسکریپت به 2 صورت زیر صورت :
/* COMMENT */
// COMMENT
و در CSS :
/* COMMENT */
بگذارید یک ذره جلوتر برویم و یک استفاده حرفه ای تر کامنت را هم براتون توضیح بدهم :
استفاده دیگر کامنت زمانی است که می خواهید قسمتی از کد خودتونو نمایش ندید و یا برای مدتی پنهان کنید در آن زمان است که قسمت مربوطه را کامنت می کنید که بعدا هم قابل برگشت است .
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN” “HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”>
<HEAD>
<TITLE>COMMENTING OUT XHTML</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE” CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
<H1>CURRENT STOCK</H1>
<P>THE FOLLOWING ITEMS ARE AVAILABLE FOR ORDER:</P>
<UL>
<LI>DARK SMOKE WINDOW TINTING</LI>
<LI>BRONZE WINDOW TINTING</LI>
<!– <LI>SPRAY MOUNT</LI>
<LI>CRAFT KNIFE</LI> –>
</UL>
</BODY>
</HTML>
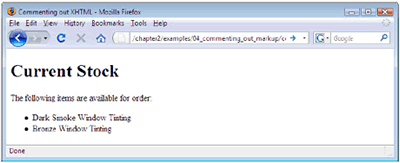
و حالا خروجی برنامه

دقت کنید که 2 آیتم li نمایش نمی یابد ولی حذف نشده تا شاید در آینده دوباره فعال شوند.
اگر سوالی در این قسمت دارید در بخش کامنت ها پاسخ خواهم داد و یا از طریق فرم تماس وب سایتم با من در تماس باشید .
کاراکترها وسمبل ها و نحوه استفاده در XHTML
بسیاری موارد پیش می آید که می خواهید در متن خود مانند نوشتن همین مقاله از کاراکترهایی مثل > ویا & و یا هر کاراکتر خاص دیگری استفاده کنید. در XHTML ما به جای درج مستقیم این کاراکترها از کد خاصی که برای آنها تعریف شده استفاده می کنیم. مثلا به جای & از & استفاده می کنیم و این یکی از تفاوت های HTML با XHTML است ، یعنی اگر بدین صورت عمل نکنیم سند ما Valid نخواهد شد.
برای آگاهی از این کد ها میتوانید به این آدرس رجوع کنید.
صفحه اول ، نقطه شروع هر وب سایت
نقطه شروع هر وب سایت صفحه اول آن است که با نام index ویا default شناخته خواهد شد. ما در یک مثال کاربردی تگ هایی که تا به حال آموختیم به اضافه دو خصوصیت جدید اضافه کردن تصویر و ارسال ایمیل را خواهیم آموخت.
مثال زیر را در ادیتور خود بنویسید و با نام index.html ذخیره نمایید
<META HTTP-EQUIV=”CONTENT-TYPE” CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
<H1>BUBBLEUNDER.COM</H1>
<P>DIVING CLUB FOR THE SOUTH-WEST UK – LET’S MAKE A SPLASH!</P>
<H2>WELCOME TO OUR SUPER-DOOPER SCUBA SITE</H2>
<P>GLAD YOU COULD DROP IN AND SHARE SOME AIR WITH US! YOU’VE
PASSED YOUR UNDERWATER NAVIGATION SKILLS AND SUCCESSFULLY
FOUND YOUR WAY TO THE START POINT – OR IN THIS CASE, OUR HOME
PAGE.</P>
<H3>ABOUT US</H3>
<P><IMG SRC=”DIVERS-CIRCLE.JPG” WIDTH=”200″ HEIGHT=”162″
ALT=”A CIRCLE OF DIVERS PRACTICE THEIR SKILLS”/></P><P>WHEN WE’RE NOT DIVING, WE OFTEN MEET UP IN A LOCAL PUB
TO TALK ABOUT OUR RECENT ADVENTURES (ANY EXCUSE, EH?).</P>
<H3>CONTACT US</H3>
<P>TO FIND OUT MORE, CONTACT CLUB SECRETARY BOB DOBALINA
ON 01793 641207 OR <A
HREF=”MAILTO:TEST@TEST,COM”>EMAIL
BOB@BUBBLEUNDER.COM</A>.</P> </BODY>
</HTML>
حالا خروجی را ببینیم :

در مورد تگ های p و h قبلا صحبت کرده ایم ولی اینجا در قسمت contact متن آبی رنگی را می بینید که لینک است یعنی تگ a ولی یک لینک معمولی نیست .این یک لینک برای ارسال ایمیل است و اگر در ویندوز خود برنامه مدیریت ایمیل داشته باشید مانند outlook با آن می توانید به شخص مورد نظر ایمیل ارسال نمایید.
صفحاتی که تا به حال درست کرده ایم به صورت متنی و بسیار کسل کننده است و برای جذابیت بیشتر می بایست از عکس ها استفاده کرد . با استفاده از تگ img می توان تصاویر را به صفحه اضافه کرد. بدین ترتیب :
<IMG SRC=”DIVERS-CIRCLE.JPG” WIDTH=”200″ HEIGHT=”162″ ALT=”A CIRCLE OF DIVERS PRACTICE THEIR SKILLS” />
این تگ یک تگ empty است و دارای attribute های زیر است :
src برای آدرس عکس
alt برای توضیح تصویر
width عرض تصویر به پیکسل
height ارتفاع تصویر به پیکسل
فقط دقت نمایید که آدرس از جایی که صفحه شما قرار دارد حساب میشود یعنی اگر تصویر در همان فولدری باشد که صفحه شما قرار دارد به طریق بالا آدرس می گیرد.
Alt هم متنی است که عکس را توصیف می کند و در مرورگرهای متنی و یا زمانی که مرورگر تصاویر را نشان نمیدهد به جای نمایش عکس این متن نمایش می یابد و اما فایده دیگر اهمیتش برای موتورهای جستجو است.
این نکته را هم در پایان اضافه کنم که برای Valid شدن در XHTML صفحه وجود alt الزامی است .