طراحی سایت | بهینه سازی سایت | طراحی وب سایت
طراحی سایت,طراحی وب سایت,بهینه سازی سایت ,طراحی وبسایت,طراحی وبطراحی سایت | بهینه سازی سایت | طراحی وب سایت
طراحی سایت,طراحی وب سایت,بهینه سازی سایت ,طراحی وبسایت,طراحی وبآموزش طراحی وب سایت از پایه – قسمت سوم
ساخت اولین صفحه وب سایت شما
در هر جای کامپیوتر که دوست دارید فلدری به نام my-first-webpage بسازید.
textEditor خودتان را که در جلسات قبل توضیح دادیم باز کنید کد زیر را در آن کپی کنید
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN”
“HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”>
<HEAD>
<TITLE>THE MOST BASIC WEB PAGE IN THE WORLD</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE”
CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
<H1>THE MOST BASIC WEB PAGE IN THE WORLD</H1>
<P>THIS IS A VERY SIMPLE WEB PAGE TO GET YOU STARTED.
HOPEFULLY YOU WILL GET TO SEE HOW THE MARKUP THAT DRIVES
THE PAGE RELATES TO THE END RESULT THAT YOU CAN SEE ON
SCREEN.</P>
<P>THIS IS ANOTHER PARAGRAPH, BY THE WAY. JUST TO SHOW HOW IT
WORKS.</P>
</BODY>
</HTML>
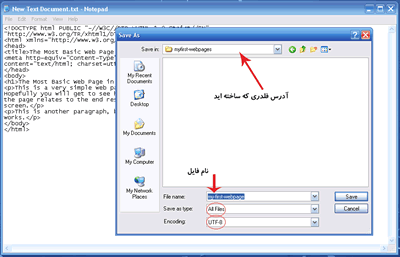
از textEditor گزینه file>save as را بزنید پنجره ای مانند زیر نمایش می یابد:

مسیر فلدر قبل را بدهید تا در آنجا ذخیره شود.
نام فایل را انتخاب نمایید البته با پسوند html مانند my-first-webpage.html
از منوی کشویی save as type گزینه all files را انتخاب نمایید
از منوی کشویی Encoding گزینه UTF-8 را انتخاب نمایید.
و حالا دکمه save را بزنید.
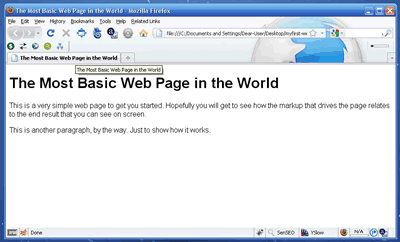
حالا در فلدر مورد نظر فایلتان را با مرورگر باز نمایید . تبریک شما اولین صفحه وب خودتان را ساختید!

اهمیت UTF-8
این کاراکتر ست (Character Set) اجازه می دهد زبان های دیگر هم بتوانند به درستی صفحه شما را ببینند. فرض کنید یک کاربر کره ای که زبان انگلیسی ندارد بخواهد صفحه شما را ببیند ، این کاراکتر ست است که اجازه میدهد شما با مشکلی مواجه نشوید.
اولین آنالیز شما
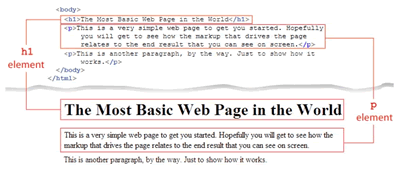
یک مقایسه و یک آنالیز ساده بین کد شما و ظاهری که در مرورگر می بینید ، می تواند در یادگیری شما کمک شایانی کند:

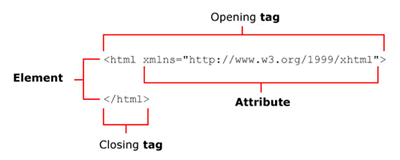
زمان مناسبی است که در مورد 2 تگ p و h1 و البته عناصر دیگر صحبت کنیم.
تیترها و سلسله مراتب آن (H)
تیترها عناصر بلاک و بسته شونده (container)هستند و سلسله مراتب مخصوص به خود را دارند و از h1 تا h6 وجود دارند.
از h1 برای مهم ترین تیتر از h2 برای تیتر کم ارزش تر و از h3 برای تیتر کم ارزش تر از h2 و به همین ترتیب تا h6
پاراگراف (p)
یک تگ بلاک و بسته شونده (container) است و برای یک بلوک متنی استفاده می شود این بدان معنی است که متن های خوتان را باید داخل این تگ قرار دهید.
لیست (list)
فرض کنید می خواهید لیست وب سایت های طراحی شده خودتان را نمایش دهید ، به لیستی که من درسایت خودم استفاده کردم یک سری بزنید.
اینجا:
design-web-18.jpgو اما لیست ها دو گونه اند:
Ol-order list : برای لیست های ترتیبی
Ul-unorder list: برای لیستهای غیر ترتیبی
به مثال زیر دقت کنید:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN”
“HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”>
<HEAD>
<TITLE>LISTS – AN INTRODUCTION</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE”
CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
<H1>LISTS – AN INTRODUCTION </H1>
<P>HERE’S A PARAGRAPH. A LOVELY, CONCISE LITTLE PARAGRAPH.</P>
<P>HERE COMES ANOTHER ONE, FOLLOWED BY A SUBHEADING.</P>
<H2>A SUBHEADING HERE</H2>
<P>AND NOW FOR A LIST OR TWO:</P>
<UL>
<LI>THIS IS A BULLETED LIST</LI>
<LI>NO ORDER APPLIED</LI>
<LI>JUST A BUNCH OF POINTS WE WANT TO MAKE</LI>
</UL>
<P>AND HERE’S AN ORDERED LIST:</P>
<OL>
<LI>THIS IS THE FIRST ITEM</LI>
<LI>FOLLOWED BY THIS ONE</LI>
<LI>AND ONE MORE FOR LUCK</LI>
</OL>
</BODY>
</HTML>
و حالا خروجی کار رو در مرورگر ببینید تا تفاوت های دو نوع لیست را ببینید

ظاهر همه لیست ها به همین سادگی نیستند و امروزه در طراحی وب سایت حرفه ای استفاده زیادی دارد. برای نمونه می توانید به فوتر وب سایت شرکت طراحی سایت وب اسکالا نگاهی بیاندازید تا دیدتان نسبت به استفاده از این عنصر بازتر شود.
آموزش طراحی وب سایت از پایه – قسمت دوم
فصل دوم
Your First Web Pages
در این فصل شما می توانید اولین صفحه وب خودتان را خلق نمایید و با XHTM آشنا خواهید شد و مرحله به مرحله کارهای خود را در مرورگر تست میکنید .
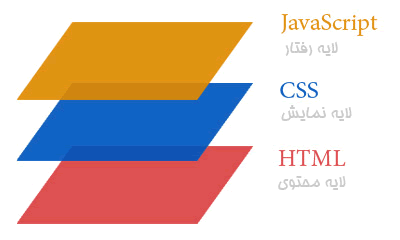
بگذارید دقیق شویم ! طراحی وب سایتی که شما می بینید به سه لایه اصلی تقسیم می شود:

یادگیری این سه لایه شما را به یک طراح تبدیل میکند!
لایه اول لایه محتوی است که مانند شاسی ماشین است و شامل تگهای متفاوتی می باشد .لایه دوم لایه نمایش است که به عناصر HTML شکل و ظاهر می دهد و لایه سوم لایه رفتار است که حرکت و پویایی صفحات را شامل می شود.
چیزی که در این کتاب آموزش داده می شود مربوط به 2 لایه HTML و CSS است.
دیدن Source برنامه:
دیدن کد برنامه می تواند به یادگیری شما سرعت ببخشد البته باید در انتخاب وب سایت خود دقت نمایید تا اشتباه آنها مسیر یادگیری شما را تغییر ندهد. روش کار بدین صورت است که ماوس را درروی صفحه جایی غیر از تصاویر ببرید و کلیک راست کنید و view page source یا view source را بزنید.
باید صفحه ای مانند زیر در فایرفاکس ببینید:

یا در IE



آموزش طراحی وب سایت از پایه | قسمت اول | آموزش طراحی سایت

آموزش طراحی وب سایت
از امروز بخش جدیدی را برای شما عزیزان در نظر گرفته ایم. این بخش شامل آموزش مرحله به مرحله آموزش طراحی وب سایت می باشد که سعی می شود هر هفته مقاله ای در این زمینه به شما عزیزان ارائه کنیم. در اولین قسمت از این سری آموزشها با ما باشید.
این دوره آموزسی بر اساس کتاب Build Your Own Website The Right Way Using HTML & CSS از انتشارات Sitepoint می باشد.
چه کسانی باید این کتاب را بخوانند؟
این کتاب برای کسانی مفید است که از آموزش طراحی وب سایت اطلاعی ندارند و می خواهند تازه به جمع طراحان سایت ملحق شوند پس مسلما از ساده ترین نکات آغاز می شود .
این کتاب شما را با HTML و CSS آشنا میکند و راه را برای ساخت یک وب سایت استاندارد به شما نشان می دهد. ذکر این نکته لازم است که ترجمه خط به خط کتاب ارائه نمی شود و چیزی که به عنوان برداشت شخصی من یک طراح سایت (بهزاد علی بیگی) از کتاب می باشد در قالب مقالات آموزش طراحی وب سایت برای شما بیان خواهد شد.
سعی می کنم در هر مقاله حداکثر یک فصل از کتاب را آموزش دهم و مسلما با بازخوردی که از خوانندگان خواهم گرفت کیفیت کار و هم چنین وسعت کار را افزایش خواهم داد.
فصل اول:
Setting up Shop
این فصل در واقع آماده کردن کامپیوتر برای کار، قبل از زدن اولین طرح شماست.
قبل از این که وب سایت خودتان را بسازید، می بایست کامپیوتر خود را برای کار آماده نمایید که شامل برنامه هایی است که یا در سیستم شما موجود می باشد و یا این که می بایست آن ها را نصب نمایید.
برنامه های زیادی در بازار موجود می باشد ولی در ابتدا از برنامه های رایگان و قابل دسترس استفاده می کنیم.
وسایل و برنامه های اصلی که شما نیاز دارید:
1- وسیلۀ ابتدایی برای ویرایش فایل های متنی که در واقع صفحه وب شما را شامل میشود
2- یک مرورگر (web browser) برای دیدن صفحات وب در آن
3- فرستادن صفحه وب سایت به محیط اینترنت با استفاده از ftp client
چون اکثر کاربران ما درایران از ویندوز استفاده می کنند پس ابزارهای موجود در ویندوز را بررسی خواهیم کرد.
ابزارهای اولیه در ویندوز برای آموزش طراحی وب سایت:
1- ادیت کردن متن : برای ادیت کردن متن در ویندوز می توانید از Notepad استفاده نمایید. این متن، همان صفحۀ وب است .
برای دسترسی به این برنامه در محیط ویندوز مسیر زیر را طی کنید:
START > ALL PROGRAMS > ACCESSORIES > NOTEPAD

2- دیدن خروجی فایل : برای دیدن کار خروجی می بایست از مرورگر و یا browser استفاده کنیم. مرورگرهای متفاوتی وجود دارد که بحث آنها بسیار مفصل است ولی در محیط ویندوز مرورگر Internet Explorer در دسترس است.
شما می توانید آن را در دسکتاپ خود و یا Quick Launch ویا فولدر برنامه ها و یا در منوی start پیدا کنید.

3- برای فرستادن صفحه به محیط وب از دستور ftp استفاده خواهیم کرد که در ادامه به آن اشاره میکنم.
۰ تا ۱۰۰ آموزش طراحی وب سایت
اگر میخواهید طراحی سایت را از ابتدا، یعنی زمانی که فقط یک ایده در ذهن دارید تا تبدیل شدن آن به یک سایت حرفهای دنبال کنید، آموزش ویدیویی فارسی ۰ تا ۱۰۰ آموزش طراحی وب سایت، راه حلی ایدهآل برای شماست.
ابزارهای دیگر آموزش طراحی وب سایت:
برای ادیت کردن صفحات خود می توانید از برنامه NoteTab استفاده کرد .مزیت استفاده از آن اینست که می توانید تب های مختلفی را برای صفحات مختلف باز کنید و بعد از بستن هم در حافظه ش می ماند و برای دفعه بعد هم باز می ماند.

آن را از این آدرس دانلود نمایید.
همچنین مرورگرهای گوناگونی وجود دارد که استفاده از آن ها را در کنار Internet Explorer توصیه می کنم. اما در اینجا از یکی از بهترین آنها را نام می برم : firefox

اما همه عناصر که متن نیستند شما برای ویرایش عکس هم به برنامه هایی نیاز دارید که می توانید از برنامه های زیر استفاده کنید:
Adobe photoshop
Adobe fireworks
Picasa
توصیه من استفاده از فتوشاپ است ، نگران نباشید یادگیری آن برای کاربرد وب آسان است.
مرحله آخر – درست کردن مکانی است برای فایل های ساخته شده :
بعد از ساختن فایل های خود مدیریت آنها بسیار مهم است و این که در کجا فایل اصلی و در کجا تصاویر قرار گیرد و به همین ترتیب تمام عناصر وب سایت.
شما باید یک فولدر بسازید و تمام عناصر وب سایت خود را در آن قرار دهید. فرض کنید در دسکتاپ خود می خواهید یک وب سایت بسازید.
RIGHT CLICK > NEW > FOLDER
سپس نام وب سایت را انتخاب نمایید .حالا یک فولدر دارید که فایل اصلی به همراه تصاویر و css ,html ,….. را داخل آن قرار می دهید.