طراحی سایت | بهینه سازی سایت | طراحی وب سایت
طراحی سایت,طراحی وب سایت,بهینه سازی سایت ,طراحی وبسایت,طراحی وبطراحی سایت | بهینه سازی سایت | طراحی وب سایت
طراحی سایت,طراحی وب سایت,بهینه سازی سایت ,طراحی وبسایت,طراحی وبطراحی سایت ، بهینه سازی سایت ، سئو سایت . گام های مهم تجارت نوین
طراحی سایت ، بهینه سازی سایت ، سئو سایت . گام های مهم تجارت نوین

طراحی وب سایت ، طراحی سایت ، بهینه سازی سایت ؛واژه هایی نام آشنا برای بسیار ی از شرکت ها ، کارخانههاو صاحبان مشاغل که به دنبال ارائه خدمات در بستر وب هستند . این روزها اهمیت داشتن سایت از داشتن صرفا" یک www. Felan .com بیشتر شده، و همه از اهمیت و تأثیر آن بر تجارت خود آگاهند . این روزها با گسترش و پیشرفت تکنولوژی موبایل و تبلت و دسترسی آسانتر به اینترنت و جستجوی بسیاری از مردم در گوگل و موتورهای جستجوگر مشابه ، طراحی سایت برای بسیاری از مشاغل،حتی مشاغل سنتی با نوآوری در تجارت با مشاوره گرفتن از شرکتهای طراحی سایت بیشتر شده است . بازارهای حقیقی با ظهور پدیده سایت و حضور بیشتر و خلاقانه شرکتهای طراحی سایت ، تبدیل به بازارهای بکر و عالی در تجارت الکترونیک شده است. بررسی بسیاری از سایتها نشان میدهد ، داشتن ایده برای موفقیت سایت مهمترین اصل است. شما با جستجوی واژه طراحی سایت یا طراحی وب سایت و یا شرکتطراحی سایت در گوگل به شرکتهای طراحی سایت مواجه میشوید ، کافی است با دیدن نمونه کارها و گرفتن مشاوره از آنها طراحی سایت خود را آغاز نمایید. ایده همراه با طراحی خلاقانه سایت یعنی فروش بیشتر ، با یک سرمایه گذاری موفق .
طراحی سایت هنراست ، هنری که با مشاوره گرفتن از هنرمندان واقعی که همان طراحان سایت موفق هستند ، به راحتی میتواند تجارت شما را متحول کند .
طراحی سایت را شروع کن با یک ایده ناب
طراحی سایت مناسب ، به چند عامل مهم بستگی دارد . شما ایده خود برای طراحی سایت را دارید ، آن را با استفاده از یکی از شرکتهای معتبر طراحی سایت پیاده سازی می کنید . اما باید به فکر ورود کاربران به سایت خود باشید . بهینه سازی سایت مطرح می شود ، سئو ،
طراحی سایت و سئو سایت دو یار دیرین
seo . تکنیکی جادویی که با هنر طراحی سایت همراه و تجارت شما را متحول میکند .کافی است با استراتژی درست بعد از طراحی سایت خود به روی کلمات کلیدی ، برای موتورهای جستجوگر کار کنید ، خود را در گوگل ایندکس کنید و در صفحه اول باشید . طراحی سایت ، با انجام اینکار تبدیل به لذت بخش ترین مشاغل میگردد . بیزینسی 24ساعته که در دسترس میلیون ها نفر هست
طراحی سایت ، طراحی وب سایت از همیشه لازم تر!
طراحی سایت از همیشه لازم تر است ، چرا ؟ شاید با خود فکر می کنید که خیلی از اپلیکیشن ها جای سایت ها و وب سایت ها را گرفته اند . خیر؛ اپلیکیشن جای خود را دارد و وب سایت ها جای خود را دارند . طراحی سایت اما این روزها از جایگاه بهتری بر خوردار است . خیلی از مشتریان و یا کاربران محتوا و یا محصول مورد نظر خود را در گوگل جستجو می کنند . پس استفاده از این مورد یعنی جستجو در google روشن می کند که طراحی سایت نه تنها کمرنگ نشده بلکه به یک حوزه کاملا تخصصی برای ارائه بهتر وب سایت و خدمات شرکت مذکور بدل شده است .
طراحی سایت را جدی بگیرید !
طراحی سایت ، یا طراحی وب سایت کاملا تخصصی است از کنار آن راحت عبور نکنید .چرا که برخی از موسسات ، شرکت ها فقط با داشتن یک آدرس سایت کار خود را پایان یافته میدانند . اما اعتقاد گروه طراحی سایت راشن بر این است که سایت طراحی شده باید بازدیدکننده داشته باشد.
طراحی سایت خود را که با اصول درست و حرفه ای در این قضیه به پایان رساندید . نوبت آن است که به روی بهینه کردن سایت خود برای موتورهای جستجو گر نظیر گوگل کار کنید . خیلی دلچسب خواهد بود که بعد از طراحی درست و حرفه ای سایت شما در نتایج گوگل بالا و بالاتر بیاید .
شرکت طراحی سایت را پیدا کنید !
طراحی سایت و طراحی وب سایت ، شرکت طراحی سایت ، طراحی سایت در مشهد ، طراحی سایت مشهد ، طراحی سایت در تهران ، طراحی وب سایت در تهران ، واژه هایی که در گوگل جستجو میکنید برای رسیدن به شرکت مدنظر جهت طراحی وب سایت . در وب سایت ها با دیدن نمونه کارها و ارزیابی کیفیت کار آنها می توانید شرکت طراحی سایت خود را انتخاب کنید و با یک طراحی سایت اصولی و صحیح تجارت خودرا در اینترنت پایه ریزی کنید .
قیمت طراحی سایت
قیمت طراحی سایت برای کاربران بسیار مهم است . یکی از مواردی که این روز ها در گوگل جستجو میگردد قیمت طراحی سایت می باشد . راشن با تضمین بهترین قیمت طراحی سایت ارائه خدمات سایت را انجام میدهد. نگران هزینه در این بخش نباشید . سرمایه گذاری درست در تجارت الکترونیک طراحی سایت اصولی و کار آمد می باشد .
آموزش طراحی وب سایت از پایه – قسمت دوم
فصل دوم
Your First Web Pages
در این فصل شما می توانید اولین صفحه وب خودتان را خلق نمایید و با XHTM آشنا خواهید شد و مرحله به مرحله کارهای خود را در مرورگر تست میکنید .
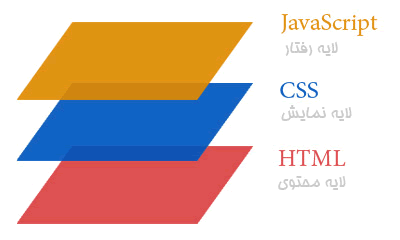
بگذارید دقیق شویم ! طراحی وب سایتی که شما می بینید به سه لایه اصلی تقسیم می شود:

یادگیری این سه لایه شما را به یک طراح تبدیل میکند!
لایه اول لایه محتوی است که مانند شاسی ماشین است و شامل تگهای متفاوتی می باشد .لایه دوم لایه نمایش است که به عناصر HTML شکل و ظاهر می دهد و لایه سوم لایه رفتار است که حرکت و پویایی صفحات را شامل می شود.
چیزی که در این کتاب آموزش داده می شود مربوط به 2 لایه HTML و CSS است.
دیدن Source برنامه:
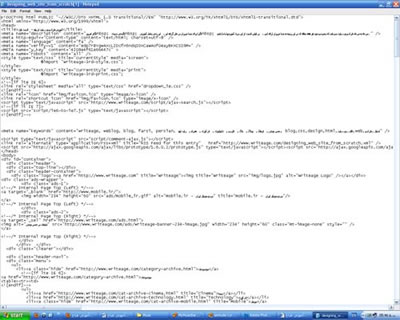
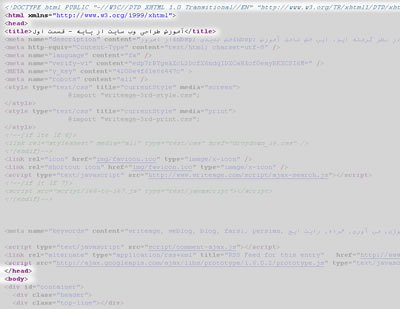
دیدن کد برنامه می تواند به یادگیری شما سرعت ببخشد البته باید در انتخاب وب سایت خود دقت نمایید تا اشتباه آنها مسیر یادگیری شما را تغییر ندهد. روش کار بدین صورت است که ماوس را درروی صفحه جایی غیر از تصاویر ببرید و کلیک راست کنید و view page source یا view source را بزنید.
باید صفحه ای مانند زیر در فایرفاکس ببینید:

یا در IE