طراحی سایت | بهینه سازی سایت | طراحی وب سایت
طراحی سایت,طراحی وب سایت,بهینه سازی سایت ,طراحی وبسایت,طراحی وبطراحی سایت | بهینه سازی سایت | طراحی وب سایت
طراحی سایت,طراحی وب سایت,بهینه سازی سایت ,طراحی وبسایت,طراحی وبآموزش طراحی وب سایت از پایه – قسمت دوم
فصل دوم
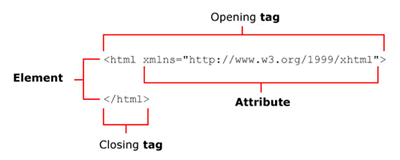
Your First Web Pages
در این فصل شما می توانید اولین صفحه وب خودتان را خلق نمایید و با XHTM آشنا خواهید شد و مرحله به مرحله کارهای خود را در مرورگر تست میکنید .
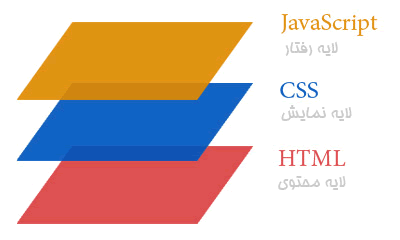
بگذارید دقیق شویم ! طراحی وب سایتی که شما می بینید به سه لایه اصلی تقسیم می شود:

یادگیری این سه لایه شما را به یک طراح تبدیل میکند!
لایه اول لایه محتوی است که مانند شاسی ماشین است و شامل تگهای متفاوتی می باشد .لایه دوم لایه نمایش است که به عناصر HTML شکل و ظاهر می دهد و لایه سوم لایه رفتار است که حرکت و پویایی صفحات را شامل می شود.
چیزی که در این کتاب آموزش داده می شود مربوط به 2 لایه HTML و CSS است.
دیدن Source برنامه:
دیدن کد برنامه می تواند به یادگیری شما سرعت ببخشد البته باید در انتخاب وب سایت خود دقت نمایید تا اشتباه آنها مسیر یادگیری شما را تغییر ندهد. روش کار بدین صورت است که ماوس را درروی صفحه جایی غیر از تصاویر ببرید و کلیک راست کنید و view page source یا view source را بزنید.
باید صفحه ای مانند زیر در فایرفاکس ببینید:

یا در IE



آموزش طراحی وب سایت از پایه | قسمت اول | آموزش طراحی سایت

آموزش طراحی وب سایت
از امروز بخش جدیدی را برای شما عزیزان در نظر گرفته ایم. این بخش شامل آموزش مرحله به مرحله آموزش طراحی وب سایت می باشد که سعی می شود هر هفته مقاله ای در این زمینه به شما عزیزان ارائه کنیم. در اولین قسمت از این سری آموزشها با ما باشید.
این دوره آموزسی بر اساس کتاب Build Your Own Website The Right Way Using HTML & CSS از انتشارات Sitepoint می باشد.
چه کسانی باید این کتاب را بخوانند؟
این کتاب برای کسانی مفید است که از آموزش طراحی وب سایت اطلاعی ندارند و می خواهند تازه به جمع طراحان سایت ملحق شوند پس مسلما از ساده ترین نکات آغاز می شود .
این کتاب شما را با HTML و CSS آشنا میکند و راه را برای ساخت یک وب سایت استاندارد به شما نشان می دهد. ذکر این نکته لازم است که ترجمه خط به خط کتاب ارائه نمی شود و چیزی که به عنوان برداشت شخصی من یک طراح سایت (بهزاد علی بیگی) از کتاب می باشد در قالب مقالات آموزش طراحی وب سایت برای شما بیان خواهد شد.
سعی می کنم در هر مقاله حداکثر یک فصل از کتاب را آموزش دهم و مسلما با بازخوردی که از خوانندگان خواهم گرفت کیفیت کار و هم چنین وسعت کار را افزایش خواهم داد.
فصل اول:
Setting up Shop
این فصل در واقع آماده کردن کامپیوتر برای کار، قبل از زدن اولین طرح شماست.
قبل از این که وب سایت خودتان را بسازید، می بایست کامپیوتر خود را برای کار آماده نمایید که شامل برنامه هایی است که یا در سیستم شما موجود می باشد و یا این که می بایست آن ها را نصب نمایید.
برنامه های زیادی در بازار موجود می باشد ولی در ابتدا از برنامه های رایگان و قابل دسترس استفاده می کنیم.
وسایل و برنامه های اصلی که شما نیاز دارید:
1- وسیلۀ ابتدایی برای ویرایش فایل های متنی که در واقع صفحه وب شما را شامل میشود
2- یک مرورگر (web browser) برای دیدن صفحات وب در آن
3- فرستادن صفحه وب سایت به محیط اینترنت با استفاده از ftp client
چون اکثر کاربران ما درایران از ویندوز استفاده می کنند پس ابزارهای موجود در ویندوز را بررسی خواهیم کرد.
ابزارهای اولیه در ویندوز برای آموزش طراحی وب سایت:
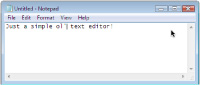
1- ادیت کردن متن : برای ادیت کردن متن در ویندوز می توانید از Notepad استفاده نمایید. این متن، همان صفحۀ وب است .
برای دسترسی به این برنامه در محیط ویندوز مسیر زیر را طی کنید:
START > ALL PROGRAMS > ACCESSORIES > NOTEPAD

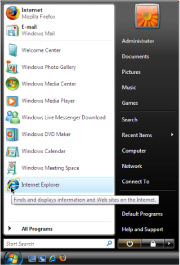
2- دیدن خروجی فایل : برای دیدن کار خروجی می بایست از مرورگر و یا browser استفاده کنیم. مرورگرهای متفاوتی وجود دارد که بحث آنها بسیار مفصل است ولی در محیط ویندوز مرورگر Internet Explorer در دسترس است.
شما می توانید آن را در دسکتاپ خود و یا Quick Launch ویا فولدر برنامه ها و یا در منوی start پیدا کنید.

3- برای فرستادن صفحه به محیط وب از دستور ftp استفاده خواهیم کرد که در ادامه به آن اشاره میکنم.
۰ تا ۱۰۰ آموزش طراحی وب سایت
اگر میخواهید طراحی سایت را از ابتدا، یعنی زمانی که فقط یک ایده در ذهن دارید تا تبدیل شدن آن به یک سایت حرفهای دنبال کنید، آموزش ویدیویی فارسی ۰ تا ۱۰۰ آموزش طراحی وب سایت، راه حلی ایدهآل برای شماست.
ابزارهای دیگر آموزش طراحی وب سایت:
برای ادیت کردن صفحات خود می توانید از برنامه NoteTab استفاده کرد .مزیت استفاده از آن اینست که می توانید تب های مختلفی را برای صفحات مختلف باز کنید و بعد از بستن هم در حافظه ش می ماند و برای دفعه بعد هم باز می ماند.

آن را از این آدرس دانلود نمایید.
همچنین مرورگرهای گوناگونی وجود دارد که استفاده از آن ها را در کنار Internet Explorer توصیه می کنم. اما در اینجا از یکی از بهترین آنها را نام می برم : firefox

اما همه عناصر که متن نیستند شما برای ویرایش عکس هم به برنامه هایی نیاز دارید که می توانید از برنامه های زیر استفاده کنید:
Adobe photoshop
Adobe fireworks
Picasa
توصیه من استفاده از فتوشاپ است ، نگران نباشید یادگیری آن برای کاربرد وب آسان است.
مرحله آخر – درست کردن مکانی است برای فایل های ساخته شده :
بعد از ساختن فایل های خود مدیریت آنها بسیار مهم است و این که در کجا فایل اصلی و در کجا تصاویر قرار گیرد و به همین ترتیب تمام عناصر وب سایت.
شما باید یک فولدر بسازید و تمام عناصر وب سایت خود را در آن قرار دهید. فرض کنید در دسکتاپ خود می خواهید یک وب سایت بسازید.
RIGHT CLICK > NEW > FOLDER
سپس نام وب سایت را انتخاب نمایید .حالا یک فولدر دارید که فایل اصلی به همراه تصاویر و css ,html ,….. را داخل آن قرار می دهید.
ساخت سایت رایگان در گوگل
ساخت سایت رایگان در گوگل: امروزه هر زمینه شغلی مستلزم داشتن وب سایتی برای معرفی محصول و یا خدمات خود است. طراحی سایت البته هزینه هایی دارد که عده ای ترجیه می دهند این هزینه را در جای دیگر مصرف نمایند. از این رو بعضی شرکت ها زمینه طراحی سایت رایگان را برای این دسته از افراد فراهم آوردند که البته محدودیت هایی دارند و همچنین سودی برای شرکت ارائه دهنده خدمات به همراه دارد.
ویژگی های ساخت سایت در گوگل :

شرکت معتبر گوگل نیز این خدمات را به رایگان در اختیار عموم قرار داده است. ساخت سایت رایگان در گوگل به راحتی و تنها با داشتن یک ایمیل گوگل امکان پذیر است. وب سایتی که گوگل در اختیار شما قرار می دهد دارای ۱۰ گیگابایت فضای رایگان است که شما به راحتی بتوانید تا مدت ها در سایت خود متن، عکس، فایل های صوتی و تصویری و بسیاری دیگر آپلود کرده و برای بازدید عموم به معرض نمایش قرار دهید. با ساخت این گونه سایت ها شما می توانید کالا، محصولات و یا خدمات خود را معرفی کنید. گوگل این امکان را نیز در اختیار کاربرانش قرار داده که بتوانند سایت خود را خصوصی سازی کنند و دسترسی به سایت را به دوستان و آشنایان یا مشتریان خود محدود کنند. البته هدف اصلی گوگل از فراهم آوردن این امکانات این است که افراد تازه وارد بتوانند سایتی را در اختیار داشته باشند و با محیط وسیع اینترنت آشنا شوند. بدیهی است هرچه این زیرسایت ها مفید تر باشند در بالارفتن امتیاز سایت گوگل نقس بسزایی دارد. پس در نتیجه این اقدام نتیجه ای دو سر سود (برد-برد) دارد.
بنابراین اگر شما قصد ورود به دنیای اینترنت دارید بد نیست ابتدا سایتی را به رایگان برای خود ساخته و آن را مدیریت نمایید. این باعث می شود در آینده به چیزهای بزرگتری همچون برند سازی از طریق وب سایت فکر کنید.